۵۷ مطلب با موضوع «آموزش :: طراحی وب» ثبت شده است
-
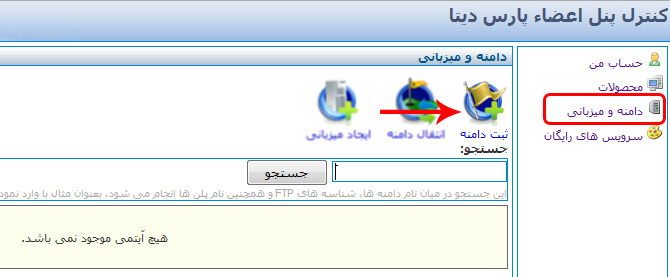
ادامه مطلبثبت دامنه رایگان پارس دیتا ویژه دامنه های ir. می باشد. در این سرویس، کاربران با وارد نمودن کد تخفیف اعلام شده توسط پارس دیتا در مراحل ثبت دامنه، می توانند دامین ir مورد نظر خود را برای مدتیکسال بصورت رایگان ثبت نمایند.
- وارد کنترل پنل اعضاء پارس دیتا شوید. چنانچه عضو نیستید برای ایجاد عضویت اینجا کلیک کنید(ثبت نام رایگان است).
- بر روی "دامنه و میزبانی" در سمت راست کنترل پنل کلیک کنید. با ورود به صفحه دامنه و میزبانی بر روی آیکن "ثبت دامنه" کلیک نمایید.

۲۲۰۰ امیر اعلایی ادامه مطلب -
۱۰ آبان ۹۴ ، ۲۲:۲۰ امنیت و هک آموزش اینترنت طراحی وب ۰ نظر
آموزش مسدود کردن ایمیلهای مزاحم در جیمیل
گوگل همواره امکانات جدیدی را در اختیار کاربران خود قرار میدهد و یکی از جدیدترین این امکانات قابلیت مسدود کردن آدرسهای ایمیل در سرویس جیمیل است. به کمک این قابلیت میتوانید آدرسهای ایمیل موردنظرتان را مسدود کنید تا ایمیلهای ارسالی از این آدرسها بهطور خودکار به بخش اسپم (Spam) ارسال شده و صندوق دریافتهای شما را اشغال نکند.به این ترتیب بهمحض دریافت ایمیلهای مزاحم، تنها کاری که باید انجام دهید این است که آدرس فرستنده ایمیل را مسدود کنید تا برای همیشه ایمیلهای دریافتی از او در پوشه هرزنامهها قرار گیرد. مسدودسازی آدرسهای ایمیل در نسخه تحت وب و اندروید نرمافزار جیمیل امکانپذیر بوده و روش اجرای آن به شرح زیر است:
در مرورگر
1ـ با استفاده از مرورگر، به حساب کاربری خود در سرویس جیمیل وارد شوید.
2ـ ایمیلی را که قصد دارید فرستنده آن در فهرست مسدودیها قرار گیرد، باز کنید.3ـ روی آیکون کوچک پیکان که در سمت راست گزینه Reply قرار دارد کلیک کرده و از منوی بهنمایش درآمده گزینه [Block [sender’s email address را کلیک کنید.
توجه: بهجای عبارت sender’s email address نام فرستنده ایمیل بهنمایش درمیآید.در اندروید
1ـ روش کار در اندروید نیز بسیار ساده است. از فهرست برنامهها اپلیکیشن جیمیل را اجرا کرده و ایمیلی که قصد دارید فرستنده آن را در فهرست مسدودشدهها قرار دهید باز کنید.2ـ از بالا سمت راست روی آیکون منو که به شکل سه نقطه عمودی بهنمایش درآمده است فشار داده و گزینه [Block [sender’s email address را انتخاب کنید.
3ـ در این مرحله هشداری شامل مسدود شدن آدرس مورد نظر در کادری زردرنگ برای شما بهنمایش درمیآید.
رفع مسدودی
ممکن است مدتی پس از مسدود کردن یک ایمیل پشیمان شوید و بخواهید دوباره ایمیلهای ارسالی از آن فرستنده را در صندوق دریافتهای خود مشاهده کنید. برای رفع مسدودی آدرسهای ایمیل در سادهترین روش کافی است به پوشه اسپم مراجعه کرده و یکی از ایمیلهای ارسال شده از سوی فرستنده مورد نظر را باز کنید.در ادامه مراحل مشابه با مسدودسازی را طی کرده و بهجای کلیک روی گزینه Block، گزینه [Unblock [sender’s email address را از منوی بهنماش درآمده انتخاب کنید
۱۱۶۹ امیر اعلایی -
ادامه مطلب
دستورات خط فرمان ویندوز
با یک ترفند ساده سایت های مورد علاقه خود را با command prompt باز کنید حتما می پرسید چگونه می توان از طریق cmd سایت ها را باز کرد. این روش برای کاربرانی که مرورگر آنها اجرا نمی شود یا از مرورگری استفاده نمی کنند می تواند جایگزین مناسبی باشد.
حتما برای باز کردن سایت مورد نظر خود از مرورگرها استفاده می کنید. شاید در برخی مواقع برای کاربران پیش آمده باشد که به دلیل ویروسی شدن سیستم یا پاک شدن مرورگر، کمی سردرگم شوید. در چنین مواقعی تنها فکری که به ذهن شما می رسد این است که مرورگر جدیدی بر روی سیستم خود نصب کنید.۱۰۶۴ امیر اعلایی ادامه مطلب -
جیکوئری یا jQuery یک کتابخانه جاوااسکریپت سبک وزن چند مرورگری میباشد که برای ساده کردن نوشتن اسکریپهای سمت-مشتری دراچ تی ام ال(HTML) طراحی شده است. جی کوری امروزه محبوبترین کتابخانه جاوااسکریپت در حال استفاده است. جی کوری نرمافزار بازمتن و رایگان است که تحت دو پروانه GPL و MIT منتشر میشود .دستور زبان جی کوری به گونه ای طراحی شده است که عمل هدایت یه پرونده را اسان تر کرده باشد، بدین صورت که می توان حرکات انیمیشین ایجاد کرد و رویدادهای صفحه استفاده کند و به وسیله ان می توان نرمافزارهای مبتنی بر Ajax را ایجاد و توسعه داد. جی کوری همچنین این اختیار را به برنامه نویسان می دهد که افزایه هایی برای کتابخانه جاوااسکریپت ایجاد کنند . جدا از اینها جی کوری به توسعه دهندگان این اختیار را می دهد که تکه برنامههای سطح پایین مبادله ای (ارتباط مرورگر با کاربر) و یا انیمیشنی و حتی افکتهای پیشرفته و سطح بالا و ایجاد اشیا فرضی را ایجاد کنند. به کارگیری همه این اجزای جی کوری کمک میکند صفحات وب قدرتمند و داینامیک(پویا) داشته باشیم.
فیلم های آموزشی – فایل های زیر را از حالت فشرده خارج کرده و با نرم افزار KM-Player مشاهده کنــید
۱۰۳۹ امیر اعلایی -
وردپرس نرمافزاری تحت وب است که میتوانید از آن برای ساختن سرویس وبلاگدهی، وبسایت یا وبلاگی زیبا و قدرتمند استفاده کنید. مایلیم با افتخار اعلام کنیم که وردپرس باارزش و مجانی است. هستهی نرمافزاری وردپرس توسط هزاران داوطلب نوشته شده و گستردگی افزودنیها،پوستهها، مستندات و پشتیبانی این سامانه مدیریت سایت در آن حد است که آن را برای مدیریت هرگونه وبلاگ یا وبسایت با امکانات متنوع سازگار نموده. بیش از دویستهزار نفر در دنیا از وردپرس فارسی برای برپا کردن خانههای اینترنتی خود استفاده میکنند. — پیوستن شما به این خانواده، باعث افتخار همهی ماست.
فیلم های آموزشی – فایل های زیر را از حالت فشرده خارج کرده و با نرم افزار KM-Player مشاهده کنــید
دریافت ورد پرس
ساخت پایگاه داده وردپرس
نصب وردپرس۹۷۷ امیر اعلایی -
پیاچپی که مخفف Hypertext Preprocessor (پیش پردازنده فرامتن)می باشد، یکی از پر طرفدارترین زبانهای پردازهنویسی (اسکریپتنویسی) متن باز و رایگان است که بیشتر برای طراحی برنامههای سمت سرور در وبگاههای پویا (دینامیک) مورد استفاده قرار میگیرد. پیاچپی در سال ۱۹۹۴ توسط رسموس لردورف (Rasmus Lerdorf) ایجاد شد و در طی زمان این زبان برنامهسازی، توسط سایر کارشناسان و برنامهنویسان تکمیل گردیده و به شکل کنونی آن درآمدهاست. پیاچپی از گونه زبانهای پردازهنویسی تحت وب می باشد. ساختار این زبان بسیار شبیه زبان سی (C) و زبان برنامهنویسی پرل (پرل (زبان برنامهنویسی)) میباشد. شکل پذیری فوق العاده آن و نیز همگونی با اغلب بانکهای اطلاعاتی از قبیل مایاسکیوال قدرت آن را افزایش دادهاست. مشهورترین نرمافزارهای(بستههای) ایجاد شده با پیاچپی عبارتاند از phpBB، SMF، Mambo، Joomla، PHP-Nuke، MyBB و مدیاویکی (مدیاویکی) (که این وبگاه با آن طراحی شده). پیاچپی میتواند جایگزینی برای زبانهای ایاسپیداتنت و JSP و پرل (زبان برنامهنویسی) باشد. همچنین یکی از بهترین نمونههای برنامهنویسی PHP در سطح وسیع سایت فیسبوک[۲] است. سادگی استفاده از پیاچپی و شباهت آن به زبان سی و پرل (و از نسخه ۵ آن به جاوا) باعث شده که اغلب برنامه نویسان با تجربه در کوتاهترین زمان ممکن برنامههای کامل و قدرتمندی را ایجاد کنند. پیاچپی تنها یک زبان پردازهنویسی نیست و با استفاده از PHP-GTK میتوان برای طراحی برنامههای با ظاهر گرافیکی (GUI) و همچنین طراحی برنامههای خط فرمان شبیه پرل (PERL) یا پایتون (Python) از آن استفاده کرد. پیاچپی امکان استفاده از انواع مختلفی از پایگاههای داده را از جمله مایاسکیوال، اوراکل، IBM DB2، MsSQL Server،PostgreSQL و SQLite با دستورهایی ساده فراهم میسازد. پیاچپی روی بیشتر سیستمعاملهای معروف از جمله لینوکس، یونیکس، ویندوز و Mac OSX و با اغلب کارگزارهای وب (Web Server) معروف، قابل اجراست.
فیلم های آموزشی – فایل های زیر را از حالت فشرده خارج کرده و با نرم افزار KM-Player مشاهده کنــید
فرم سازی
نصب Wamp
تنظیم Dreamweaver
تفاوت HTML و PHP
فرم سازی 2
کلمه عبور 1
کلمه عبور 2
فرم ثبت نام
تابع عدد تصادفی۱۱۳۵ امیر اعلایی -
جوملا! (به انگلیسی: Joomla!) نام یک نرمافزار آزاد و متن باز برای مدیریت محتوای اینترنتی است. جوملا! به زبان پیاچپی نوشته شدهاست و از پایگاه دادهٔ مایاسکیوال استفاده میکند.قابلیتهای جوملا! شامل امکان بارگذاری موقت در حافظه برای بهبود کارایی (caching)، ایجاد فهرست خودکار، ارسال خبر از طریق قالب RSS، ارائهٔ نسخه قابل چاپ، بخشهای کوتاه خبری، تالار گفتگو، نظر سنجی، تقویم، جستجوی اینترنت و پشتیبانی از زبانهای متعدد (از جمله فارسی) است.علاوه بر امکانات پایه، افزونههایی (شامل کامپوننت، ماژول، پلاگین، قالب، بسته زبان) هستند که به امکانات جوملا میافزایند. بیش از ۱۰٬۲۰۰ افزونهٔ رایگان و تجاری در شاخهٔ رسمی افزونههای جوملا وجود دارد.نام جوملا گرفته شده از واژهای در زبان سواحیلی است که به معنی «جملگی» یا «همگی» است.اولین نسخهٔ جوملا! نسخهٔ ۱٫۰.۰ بود که در ۱۶ سپتامبر ۲۰۰۵ عرضه شد. این نسخهٔ جوملا در واقع بستهبندی جدیدی از نسخهٔ ۴٫۵.۲٫۳ از نرمافزار مامبو بود که ایرادهای آن گرفته شده بود. در نقشه راه توسعه این پروژه تصمیم گرفته شده که نسخه ۱٫۵ این برنامه با زبان PHP نسخه ۵ از ابتدا نوشته شود.

فیلم های آموزشی – فایل های زیر را از حالت فشرده خارج کرده و با نرم افزار KM-Player مشاهده کنــید
۱۱۱۲ امیر اعلایی -
ادامه مطلب

نحوه کارکرد وب چگونه است؟
اطلاعات صفحات وب داخل فایلهائی به نام Web Pages و یا متن های وب (HTML documents) قرار دارند. این فایلها یا صفحات ، روی Web Server یا کامپیوترهای سرویس دهنده وب ذخیره شده اند. برای دیدن صفحات وب از نرم افزاری به نام مرورگر و یا Web Browser استفاده می شود.
سرورهای وب یا Web Servers کامبیوترهایی هستند که با کمک استاندارد ارتباطی HTTP به تبادل اطلاعات با مرورگرها (web Clients) می پردازند. مرورگرهای وب را Web browsers یا web Clients هم می نامند .
دو مرورگر Internet Explorer و Firefox جزو معروفترین مرورگرها محسوب می شوند.
مرورگر Internet Explorer متعلق به شرکت مایکروسافت و مرورگر Firefox متعلق به شرکت Mozilla میباشد.
مرورگر ّ Firefox دارای امنیت بیشتری بوده و بصورت open Source می باشد و نسبت به Internet Explorer برتر محسوب می شود.یک فایل HTML چیست؟
HTML را "اچ تی ام ال" و یا HTML بخوانید.
HTML برگرفته از حروف اول Hyper Text Markup Language میباشد.
یک فایل HTML فایلی از نوع text میباشد که متشکل از markup tag ها میباشد.
مرورگر یا Browser از روی markup tag ها می فهمد که چگونه باید صفحه را نمایش بدهد.
یک فایل HTML باید دارای انشعاب htm و یا html باشد.
یک فایل HTML فایلی از نوع متن و text میباشد که با هر ویرایشگر و ادیتور ساده ای قابل ایجاد است. -
ادامه مطلب
در این قسمت به توضیح بخش دوم رویدادهای HTML که مربوط به صفحه کلید و ماوس می شود می پردازیم.
رویدادهای مربوط به صفحه کلید
سه رویداد در این دسته قرار می گیرد:
-
onkeydown :
در هنگام فشار دادن دکمه صفحه کلید اسکرپت تعریف شده در مقدار این شناسه اجرا می شود.
-
onkeypress :
وقتی که یک دکمه در صفحه کلید فشرده می شود و رها می شود اسکرپت موجود در این شناسه اجرا می شود.
- onkeyup :
در هنگام رها شدن یک کلید این شناسه فعال می شود.
رویدادهای مربوط به صفحه کلید نباید در تگهای زیر استفاده شود:
<base>, <br>, <bdo>, <frame>, <frameset>, <iframe>, <html>, <head>, <meta>, <param>, <script>, <style>, <title>
برای مشاهده مثال برای رویدادهای مربوط به فرمها اینجا را کلیک کنید.
کدی را که در نوشتن این مثال از آن استفاده شده است می توانید در اینجا مشاهده کنید:
<input value="onkeypress" type="text" onKeyPress="msg('onkeypress')" />
<input value="onkeypress" type="text" onKeyUp="msg('onkeyup')" />
<input value="onkeypress" type="text" onKeyDown="msg('onkeydown')" />
-
ادامه مطلب
فرض کنید می خواهیم دو جدول را در یک سطر قرار دهیم. اگر بخواهیم دو تگ جدول را پشت سر هم استفاده کنیم، جدول دوم در سطر بعدی و زیر جدول اول قرار می گیرد.
برای حل این مشکل می توانید دو جدول مورد نظر را در یک جدول که آنها را در بر می گیرد قرار دهیم. در این صورت می توان دو جدول در یک سطر ایجاد کرد.
در اینجا می توانید کدی را که یک جدول را درون یک جدول دیگر ایجاد می کند:
<table width="500" border="4"><!-- تگ آغازی جدول بیرونی -->
<td align="center"><!-- سلول اول در جدول بیرونی -->
<table width="400" border="2"><!-- آغاز جدول درونی -->
<td align="center"><!-- اولین سلول جدول درونی -->
محتویات جدول درونی
</td><!-- پایان سلول جدول درونی -->
</table><!-- پایان جدول درونی -->
</td><!-- پایان سلول جدول بیرونی -->
</table><!-- پایان جدول بیرونی -->این هم جدول به دست آمده:
محتویات جدول درونی به یاد داشته باشید که جدولهای درونی را باید در سلولهای جدول بیرونی قرار دهید یعنی بین <td> و <td/> در جدول بیرونی.
حالا فرض کنید می خواهیم بیش از یک جدول درون یک جدول ایجاد کنیم. برای اینکه این جدولهای درونی، در یک سطر قرار گیرد کافی است به تعداد جدولهای درونی، در جدول بیرونی سلول ایجاد کنیم و جدولها را در سلولهای جدول بیرونی قرار دهیم.
-
تگ <marquee> به شما اجازه می دهد که یک متن را به دلخواه خود در صفحه به حرکت در آورید. برای انجام این کار به جاوا اسکرپت نیاز ندارید. تنها مشکل این است که مرورگرهایی که بر پایه Netscape ساخته شده اند، نمی توانند به طور کامل با این تگ سازگار شوند و در پاره ای از اوقات با آن مشکل پیدا می کنند و تنها متن بدون حرکت را نشان می دهند.
در اینجا می توانید کدی را که برای ساخت متن متحرک ستفاده می شود مشاهده کنید:
می خواهید ببینید چگونه کار می کند:
شناسه "loop="infinte باعث می شود که متن تا هنگامی که صفحه باز است به حرکت خود ادامه دهد. شما می توانید به جای این شناسه از "loop="-1 هم استفاده کنید.
شما می توانید تغییراتی را در این تگ ایجاد کنید به جای infinite در شناسه loop می توانید از اعداد استفاده کنید. برای مثال "loop="2 به مرورگر می گوید که حرکت متن را پس از دو بار چرخش متوقف کند.
می توانید با وارد کردن شناسه " "=bgcolor به شما امکان این را می دهد که رنگ زمینه محلی را که متن در آن در حال چرخش است تغییر دهید. می توانید برای تغییر رنگ زمینه از نام رنگ یا معادل هگزادسیمال آنها استفاده کنید. به یک مثال توجه کنید:
و این هم نتیجه این تگ:
با اضافه کردن شناسه " "=width می توانید عرض متن متحرک خود را تعیین کنید. در این شناسه می توانید از مقیاس پیکسل و یا در صد استفاده کنید.
با تگ بالا می توانید یک متن متحرک با عرض 400 پیکسل و رنگ زمینه زرد ایجاد کنید. مانند زیر:
با تگ بالا می توانید متنی متحرک با 50 در صد عرض پنجره مرورگر و با رنگ زمینه زرد ایجاد کنید. مانند زیر:
۱۰۳۰ امیر اعلایی -
ادامه مطلب
از شناسه alt برای وارد کردن متن جایگزین برای عکس در تگ <img> استفاده می شود. موقعی که مرورگر به هر دلیلی نتواند عکس موجود در صفحه شما را نمایش دهد به جای آن این کامنت را نشان می دهد. و می تواند به بیننده بفهماند که چه چیزی را از دست داده است.
از این شناسه مانند مثال زیر استفاده می شود :
alt="متن کامنت"این فرمان را در تگ تصویر (IMG) قرار دهید، فاصله بین دو فرمان را فراموش نکنید. مانند زیر:
<img src="learn_html.gif" alt="html لوگوی آموزش">ما این کامنت را به عنوان جانشین عکس در تگ IMG وارد می کنیم. تا هر وقت عکس به نمایش در نیامد این کامنت به نمایش درآید.
در سطر زیر نشان می توانید یک کامنت جایگزین را ببینید چون عکس اصلی به نمایش در نمی آید (در اینجا عکس به نمایش در نمی آید چون در مسیر مربوطه چنین عکسی وجود ندارد):
-
ادامه مطلب
برای اینکه بتوانیم یک متن را در کنار یک عکس بنویسیم باید در تگ عکس از یکی این فرمانها استفاده کنیم (در صورتی که از این فرمانها استفاده نشود متن و عکس در دو سطر نمایش داده می شوند):
align="left"
align="right"تگ عکس با استفاده از این فرمانها به صورت زیر در می آید:
<img src="learn_html.gif" align="left">عکس مورد نظر در صفحه به این صورت نمایش داده می شود:

اکنون می توانید متن را تایپ کنید و نگران قرار گرفتن متن زیر عکس هم نباشید چون متن در اطراف عکس به نمایش در خواهد آمد.
به مثال زیر توجه کنید:
این سطر قبل از وارد کردن عکس است<br>
<img src="learn_html.gif" align="left">
این سطر باید در کنار عکس به نمایش درآید<br>
همینطور تا وقتی که<br>
متن به پایان عکس برسد<br>
متن باید در کنار عکس قرار گیرد<br>
تا به پایان عکس برسد<br> -
ادامه مطلب
برای اینکه بخواهیم به یک صفحه لینکی را ایجاد کنیم باید از این تگ استفاده کنیم:
<a href="url">متن لینک</a>اگر بخواهیم یک عکس را به صفحه اضافه کنیم باید از این تگ استفاده کنیم:
<img src="image.gif">حال اگر بخواهیم از یک عکس به عنوان یک لینک استفاده کنیم باید تگ عکس را به جای متن لینک استفاده کنیم. یعنی به صورت زیر:
<a href="url"><img src="image.gif"></a>تنها نکته ای که در اینجا باید به آن دقت کنید این است که نباید تگ لینک را قبل از ورود تصویر ببندید. یعنی تگ عکس باید بین تگ ابتدایی و انتهایی لینک قرار بگیرد تا به عنوان یک لینک عمل کند. به این مثال توجه کنید:
می خواهیم از عکسی با نام learn_html.gif که در پوشه همین صفحه قرار دارد به عنوان لینک به مقدمه آموزش HTML که در همین پوشه است استفاده کنیم(نام صفحه مورد نظر index.html است). به این صورت عمل می کنیم:
<a href="index.html"><img src="learn_html.gif"></a>لینک به دست آمده مانند سطر زیر است:
اگر ماوس خود را بر روی عکس بالا قرار دهید خواهید دید که نشانگر ماوس به شکل دست در می آید. اگر بر روی عکس کلیک کنید به صفحه سرفصل آموزش HTML خواهید رفت.
۱۱۳۸ امیر اعلایی ادامه مطلب -
ادامه مطلب
اگر شما یک عکس دارید که می خواهید از آن استفاده کنید اما اندازه آن عکس اندازه مورد نظر شما نیست. مکن است عکس به قدری بزرگ باشد که تمام فضای صفحه را بگیرد یا شما اندازه ای بزرگتر از اندازه فعلی عکس را بخواهید.
شما می توانید اندازه عکس را تغییر دهید. این کار را می توانید با افزودن شناسه های width (برای عرض عکس) و height (برای ارتفاع عکس) به تگ img انجام دهید. به یک مثال در این مورد توجه کنید:
فرض کنیم یک عکس با نام learn_html.gif داریم و می خواهیم آنرا کوچکتر از اندازه اصلی آن نشان دهیم. تنها چیزی که باید بدانیم اندازه اصلی عکس است. اندازه عرض و ارتفاع عکس معمولاً با مقیاس پیکسل سنجیده میشود. عکس ما 137 پیکسل عرض و 77 پیکسل ارتفاع دارد. در زیر می توانید عکس را با اندازه های واقعی ببینید.

حالا می خواهیم شناسه های width و height را در تگ عکس وارد کنیم. تگ ما به این صورت در می آید:
<img src="learn_html.gif" width=" " height=" ">حالا کافی است اندازه مورد نظر را در بین دو دابل کوت ( " " ) وارد کنید. برای مثال من اندازه 100 را برای عرض و 50 را برای ارتفاع وارد می کنم . به صورت زیر:
<img src="learn_html.gif" width="100" height="50">در زیر می توانید عکس را پس از تغییر اندازه مشاهده کنید:
 ۱۰۱۶ امیر اعلایی ادامه مطلب
۱۰۱۶ امیر اعلایی ادامه مطلب
درباره من
جدیدترین وبهترین دانستنیهای کامپیوتر _♥کامپیوترگل♥
بازی کلش اف کلنز
دانلود نرم افزار های جدید و کاربردی
نقد و بررسی و کدهای تقلبی بازی ها
فیلم های آموزش کامپیوتر رایانه
آموزش مبتدی تا پیشرفته
برنامه و گیم های موبایل(جاوا،اندروید،ویندوز موبایل،سیمبین)
آموزش و سورس و کامپوننت های ویژال بیسیک
آموزش برنامه نویسی
آموزش تصویری چت روم
پلاگین ها و آموزش های کل چت روم
قالب ها وپوسته ها و کد های جدیدوردپرس
طراحی سایت و وبلاگ و وبسایت
همه و همه درسایت کامپیوتر گل
کامپیـــــــــوتر گــــــــل
همیشه در کنــــــــــــــار شما ♥♥♥همیشه در خدمــــــــت شما
طبقه بندی موضوعی
- آموزش (۳۶۲)
- فتوشاب (۳۲)
- کامپیوتر (۱۳۲)
- شبکه (۱۳)
- لب تاب (۹)
- انمیشن سازی (۳)
- اینترنت (۳۵)
- امنیت و هک (۲۸)
- طراحی وب (۵۷)
- برنامه نویسی (۶)
- ویدیو های آموزشی (۶)
- سخت افزار (۲۰)
- خرید قطعات کامپیوتر (۷)
- ورد و پاوروینت و اکسل و اکسس (۱۹)
- وردپرس (۳)
- چتروم (۶۳)
- قالب های چت روم (۱۵)
- قالب رایگان (۱۴)
- قالب پولی (۱)
- پنل ها و پلاگین های چت روم (۲۸)
- اسکریبت چت روم (۲۵)
- خرید وفروش چتروم (۱)
- قالب های چت روم (۱۵)
- دانستنیهای علم فناوری روز دنیا (۴۷)
- بازار اندروید (۱۹)
- بازی های اندروید (۱)
- آموزش های اندروید (۹)
- دانلود (۱۰۰)
- نرم افزار (۵۶)
- بازی های کامپیوتری (۳۵)
- فیلم و موزیک (۹)
- کلش ف کلنز (۱۳)
- نمونه سوالات (۴)
- قالب وبلاگ (۲)
- بلاگفا (۲)
- لوکس بلاگ (۲)
- بلاگ اسکای (۲)
- رزبلاگ (۲)
- پرشین بلاگ (۲)
- میهن بلاگ (۲)
- پارسی بلاگ (۲)
- تبیان بلاگ (۲)
- قالب وردپرس (۴)
- افزونه های وردپرس (۱)
آخرين عناوين
- بکاپ فدک طرح (کامپیوتر گل)
- اسکریبت و بکاپ تیک طرح جدید
- نقشه های تاون حال 8 بهترین
- پنل مدیریت حرفه ای چت روم ۹۰ طرح ورِژن ۹
- آموزش طراحی وب سایت از پایه – قسمت سیزدهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت دوازدهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت یازدهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت دهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت نهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت هشتم(کامپیوترگل)
پربحث ترين ها
- آموزش کامل و تصویری ساخت چت روم کاملا رایگان و حرفه ای + پنل مدیریتی+دامنه
- آنلاین کردن کالاف دیوتی 2 (callofduty2)
- آموزش ساخت دامنه رایگان
- رمز هاو کدهای تقلبی بازی کالاف دیوتی 2 (call of duty2)
- اموزش اتلاین بازی کردن کال اف دیوتی 4
- آموزش آنلاین بازی کردن کال آف دیوتی 6 بدون نیاز به گارنا و گیم رنجر
- رمز ها و کدهای تقلبی کالاف دیوتی 6(call of duty6)
- جم رایگان از وبلاگ کامپیوتر گل دریافت نمایید
- آموزش کامل حریم خصوصی و تنظیمات فیس بوک
- دانلود درجه چتروم(پک درجات کامل36تایی)
پربازديدترين ها
- آموزش کامل و تصویری ساخت چت روم کاملا رایگان و حرفه ای + پنل مدیریتی+دامنه
- آنلاین کردن کالاف دیوتی 2 (callofduty2)
- رمز هاو کدهای تقلبی بازی کالاف دیوتی 2 (call of duty2)
- اموزش اتلاین بازی کردن کال اف دیوتی 4
- رمز ها و کدهای تقلبی کالاف دیوتی 6(call of duty6)
- روش هک دیپ فریز Deep Freeze تمامی نسخه ها - اختصاصی کامپیوترگل
- نمونه سوالات هشتــــم (سال دوم متوسطه اول) تمامی دروس ها ترم اول و دوم
- آموزش ساخت دامنه رایگان
- آموزش کامل حریم خصوصی و تنظیمات فیس بوک
- جدید ترین قالب ورودی چتروم(بیرونی)
محبوب ترين ها
- نقشه تاون حال 4 خیلی قوی
- ابزار و جاوااسکریبت سایت و وبلاگ
- آموزش ساخت درایو مجازی (بدون نرم افزار)
- طراحی چت روم |خرید و فروش چت روم |هاست چت روم |چتروم |ساخت چتروم|چتروم ارزان
- دانلود ربات هکر کلش آف کلنز برای اندروید و بلواستکس
- حل مشکل مدیریت ناظر ارشد بری روی ناظر(ایجاد ناظرارشد)
- طراحی وب -استفاده از لیست های HTML در صفحه
- فیلم های آموزش PHP
- مجموعه اخطارهای مودم
- هدفونی برای نظارت بر غذا خوردن+تصاویر
آخرین نظرات
- سلام .. چرا زمانی که من اسم دامنه ...
۹ بهمن ۰۰، ۲۳:۲۳ - عباس - Thanks for finally talking about ...
۱۲ آذر ۰۰، ۱۶:۱۱ - buying cialis online reviews - سلام من میخاستم یه چت روم برام ...
۹ آذر ۰۰، ۱۹:۲۵ - صدف - سلام خواهر من چند سال پیش یه چتروم ...
۴ آبان ۰۰، ۱۲:۱۴ - نیما - سلام رجستیر ویندوز کجاست دقیقا ؟؟
۲۵ مهر ۰۰، ۲۱:۴۰ - Niko - سلام به چتروم ما هم سر بزنین ...
۵ اسفند ۹۹، ۱۷:۳۶ - Mona - سلام کی کدو وارد وارد میکنم بعد ...
۴ دی ۹۹، ۰۲:۴۹ - RD KENT - خیلی عالی بود مخصوصا قسمت کد من ...
۲ دی ۹۹، ۱۵:۱۲ - امیر - سلام من مپ DEATHRUN بازی میکردم ...
۲۸ آذر ۹۹، ۱۱:۵۴ - RASOOL - I used to be able to find good advice from your blog articles.
۲۴ آذر ۹۹، ۱۵:۲۳ - باتری آیفون