-
طراحی وب
سلام مجدد خدمت تمامی خوانندگان وب سایت کامپیوترگل، با قسمت سیزدهم آموزش طراحی وب سایت از پایه در خدمتتون هستیم.
بحث جلسه گذشته در مورد بردرها را تکمیل می کنیم و با پدینگ و مارجین کمی کار می کنیم
بردرهای دو تایی:
شما می توانید برای عناصر block از بردر دوتایی نیز استفاده کنید، مانند شکل زیر:.highlight {
border-width: 5px;
border-style: double;
border-color: silver;
}
استایل دهی برای یک عنصر برای هر طرف به شکل مجزا:
تا اینجا بردرهایی که استفاده شد برای هر چهار طرف یک عنصر بود، اما در این قسمت می خواهیم برای هر طرف از یک عنصر بردرهای گوناگونی را به طور مجزا تعریف کرده و به کار ببریم. به مثال زیر توجه کنید:.highlight {
border-top-width: 1px;
border-top-style: solid;
border-top-color: red;
border-bottom-width: 3px;
border-bottom-style: dotted;
border-bottom-color: blue;
border-left-width: 5px;
border-left-style: dashed;
border-left-color: yellow;
border-right-width: 7px;
border-right-style: double;
border-right-color: fuchsia;
}همانطور که در شکل پایین می بینید، بردر های زیر تصویر بسیار زشتی را ایجاد کرده اند. اگرچه بیان می کند که شما می توانید هر یک از بردرهای زیر را به صورت جداگانه استفاده کنید.به عنوان مثال از border-bottom به تنهایی می توان به عنوان یک خط جداکننده برای جدا کردن بخش های مختلف در صفحه استفاده کرد.

سبک دهی به بردرها به طور مختصر :
همانطور که در مثال های قبل دیدید به نظر شما بهتر نیست که به جای اینکه برای استایل دهی بردر به یک عنصر از چندین css استفاده کنیم از روش کوتاهتری آن کار را انجام دهیم؟ البته که روش دوم بهتر است، پس با هم این روش را یاد می گیریم :.highlight {
border: 5px solid black;
}این روش یک راه ساده و بسیار کوتاه برای استایل دهی به بردرهاست که تمامی مرورگرها آن را پشتیبانی می کنند، علاوه بر آن کمک می کند تا شما تایپ کمتری را انجام دهید و همچنین باعث می شود تا حجم دانلود فایل شما نیز کمتر شود، به همین دلیل من استفاده از این روش را نسبت به روش قبلی به شما توصیه می کنم. شما هم می توانید برای border-top, border-right, border-bottom و نیز border-left به صورت مجزا از استایل های مجزا به همین روش مختصر نویسی استفاده کنید.
استایل بردرهایی که شما می توانید استفاده کنید:
مثال های بالا بیشتر استایل هایی را که شما می توانید استفاده کنید به شما نشان داد. در زیر لیستی از گزینه های مختلفی را که برای شما قابل استفاده است را آورده ایم.ضخامت بردر:
مقدار ضخامت بردر را می توان با واحد های px ، pt و یا em به کار برد.
به صورت پیش فرض هم می توانید از کلمات کلیدی خود htmlبرای ضخامت دادن به بردر استفاده کنید که شامل سه سایزو باریک (thin) ، متوسط (medium) و ضخیم (thick) است.
استایل بردر :
یک بردر می تواند هر یک از استایل های زیر را داشته باشد:■ solid (مقدار پیش فرض)
■ double
■ dotted
■ dashed
■ groove
■ ridge
■ inset
■ outsetرنگ بردر :
رنگ بردر هم مانند سایر عناصر سایت که به آنها رنگ می دهیم مقدار می گیرد. رنگ های خود html که با کلمات کلیدی مشخص شده اندمثل red و نیز از طریق اعداد هگزا دسیمال مثل #ff0000.شکل دهی و سایز دهی به عناصر درون سایت:
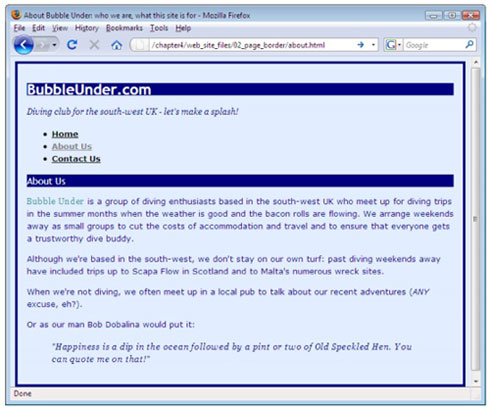
بیایید تا تغییرات کوچکی به پروژه سایتمان بدهیم. از عنصر body شروع می کنیم. Style1.css را در پروژه خود باز کنید(این فایل که به عناصر وب سایت شکل میدهد در تگ header به صفحه ما وصل می شود) و استایل های داده شده به body را نگاه کنید و در ادامه استایل های داده شده به آن بردری مثل زیر به آن بیافزایید:body {
font-family: Verdana, Helvetica, Arial, sans-serif;
background-color: #e2edff;
padding: 15px;
line-height: 125%;
border: 4px solid navy;
}نگاهی به صفحات سایت خود در مرورگر کنید ظاهر تمامی آنها باید مانند شکل زیر باشد.
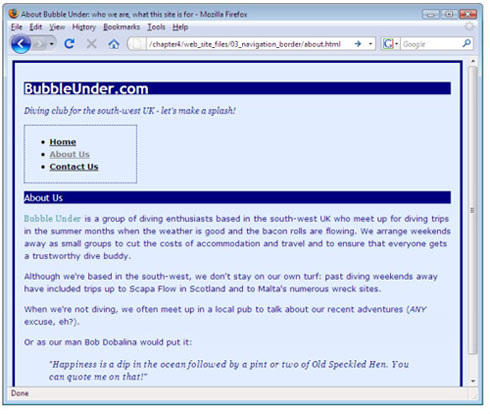
بیایید کمی تغییر هم در منوی راهبری بدهیم، پیش تر در فصل 2 پیشنهاد دادم که برای قسمت های کلیدی سایت خود از id استفاده کنید، ما نیز در اینجا از آن خصیصه استفاده می کنیم.
در style1.css برای منوی راهبری این مقادیر را تعریف کنید و سپس آن را ذخیره کرده و در مرورگر آن را ببینید.
#navigation {
width: 180px;
border: 1px dotted navy;
}
تغییر بعدی که می توانیم به منوی راهبری بدهیم background-color است، پس در ادامه css آی دی navigation آن را نیز اضافه می کنیم.
#navigation {
width: 180px;
border: 1px dotted navy;
background-color: #7da5a8;
}حالا منوی ما بهتر به نظر می رسد، اما رنگ پس زمینه ای که انتخاب کرده ایم باعث می شود تا رنگ لینک های مشاهده شده خوانایی کمی داشته باشند به همین دلیل رنگ لینک های مشاهده شده را تغییر می دهیم.
a:visited {
color: navy;
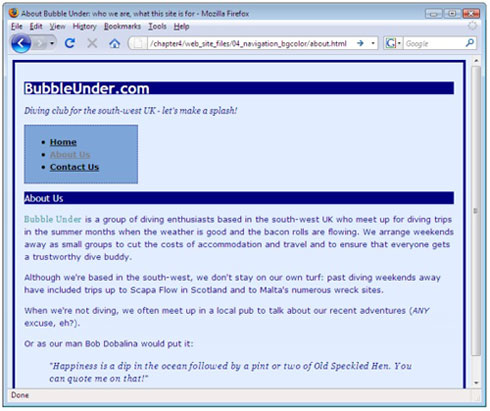
}حالا بهتر شد، در مرحله بعد بهتر است که به tag line بردر و رنگ پس زمینه بدهیم . در مثال فوق یک تگ div بالای منو وجود دارد که آی دی #tagline دارد و داخل آن یک تگ p وجود دارد. پس بدین ترتیب به آن استایل می دهیم:
#tagline p {
font-style: italic;
font-family: Georgia, Times, serif;
background-color: #bed8f3;
border-top: 3px solid #7da5d8;
border-bottom: 3px solid #7da5d8;
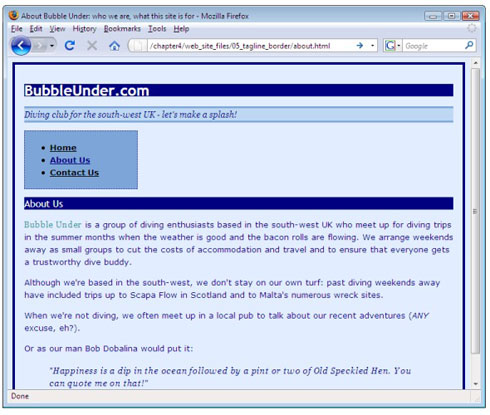
}با ذخیره کردن فایل css خود می بایست خروجی مانند شکل زیر داشته باشید:

حالا برای مشخص شدن تگ های h1 و h2 از همدیگر، برای آنها تفاوت قائل می شویم و بین آنها کمی css های متفاوت درج می کنیم چرا که استفاده از رنگ پس زمینه تیره برای هر دو آنها باعث شده تا تیترهای سایت بیش از حد دارای رنگ پس زمینه تیره باشند.
css های زیر را کپی کرده و در css خود اضافه کنید، بدین ترتیب ظاهری مثل تصویر زیر را باید در مرورگر خود مشاهده کنید.h1, h2, h3 {
font-family: “Trebuchet MS”, Helvetica, Arial, sans-serif;
}h1 {
font-size: x-large;
background-color: navy;
color: white;
}h2 {
color: navy;
font-size: 130%;
font-weight: normal;
}
ما برای تگ h2 فاصله بین خطوط یا همان line-height را برابر با 130% انتخاب کردیم که می شود مقداری که از سایز large بزرگتر و از x-large کوچکتر است.
نکته از مترجم :
دقت نمایید همه این مراحل جز تمرین شما حساب می شود و می توانید روی هر فایلی انجام دهید . یعنی مهم نیست حتماً روی فایل معرفی شده از کتاب کار کنید.افزودن : padding
اگر نگاهی به بخش heading سایت خود و به بردرهای آن که در بخش های پیش به بررسی آنها پرداختیم بیاندازید. متوجه می شوید در جاهایی که دور متون بردر قرار دادیم بردر ها به متون چسبیده اند و هیچ فاصله ای میان آنها نیست. این گونه نمایش متون کمی نامناسب به نظر می رسد، به نظر شما ایطور نیست؟ برای رفع این مسئله بیایید تا کمی فاصله میان آنها ایجاد کنیم، بدین منظور از padding استفاده می کنیم.
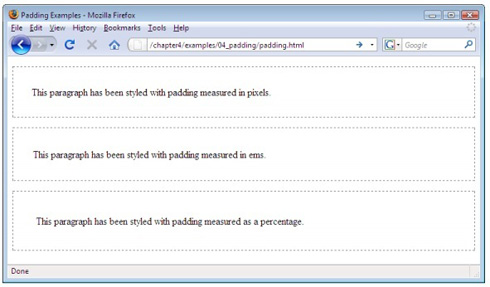
در پایین سه روش مختلف برای افزودن padding به عناصر بلاک با واحد های مختلف em و px و % استفاده شده است:.pixelpadding {
padding: 30px;
border: 1px dashed gray;
}
.empadding {
padding: 2em;
border: 1px dashed gray;
}
.percentagepadding {
padding: 5%;
border: 1px dashed gray;
}
کدام واحد اندازه گیری مناسب تر است؟
اگر هر سه روش بالا تاثیر یکسانی بر روی طراحی سایت شما می گذارند، پس چه چیزی در زمان انتخاب یکی از روش هاتوسط شما تاثیر گذار است؟ پاسخ این است: که شما دوست دارید سایت شما چگونه رفتار کند و نمایش یابد.
نکته بسیار مهم :
• اگر شما تمایل دارید که سایت شما با تغییر سایز پنجره کوچک و بزرگ شود بنابراین می بایست ازروش درصدی استفاده کنید. هر قدر سایز پنجره مرورگر شما بزرگتر شود به همان نسبت نیز میزانpadding داده شده بزرگتر خواهد شد. برای مثال در طراحی سایت فوق از این روش استفاده شده است.
• اگر که می خواهید طوری سایت خود را طراحی کنید که با تغییر دادن سایز فونت های صفحه فاصله هایی که در سایت خود ایجاد می کنید به همان نسبت کم و یا زیاد شوند پس در این صورت شما باید از مقیاس em استفاده کنید. چرا که اندازه های موجود در سایت بر اساس میزان سایز فونتی است که کاربر برای مرورگر خود تنظیم کرده است، اگر کاربران سایز فونت مرورگر خود را افزایش دهند در این صورت فاصله های با مقیاس em نیز همزمان با تغییر سایز فونت مرورگر زیاد خواهند شد.
• اگر که شما در طراحی وب سایت خود برای عناصری در سایتتان که قرار است بدون در نظر گرفتن سایز فونت ها و نیز تغییر سایز پنجره مرورگر همواره یک سایز ثابتی داشته باشند از مقیاس پیکسل می بایست استفاده نمایید. یک پیکسل تقریبا برابر با یک نقطه در صفحه مانیتور شما می شود. چرا می گوییم تقریبا چون اکثر مرورگرهای جدید قابلیت امکان بزرگنمایی صفحه را برای کاربر دارند و تمامی عناصر صفحه را می توانند به یک نسبت بزرگ نمایند که در این میان کاربران قدرت کنترل کمی در حین بزرگنمایی نسبت به عناصر خواهند داشت.تعریف padding و افزودن آن به سایت :
اضافه کردن فاصله در میان عناصر سایت باعث بهبود دادن ظاهر سایت خواهد شد.بیایید تا با هم این کار را انجام دهیم و تغییراتی را در پروژه خود اعمال کنیم. کمی وقت بگذارید و padding های لازم را به به تگ های heading (سر تیترها) در فایل style1.css خود انجام دهید.
به تگ h1 خود در انتهای استایل های داده شده خطوط پر رنگ شده را اضافه کنید.h1 {
font-size: x-large;
background-color: navy;
color: white;
padding-top: 2em;
padding-bottom: .2em;
padding-left: .4em;
}در مرحله بعد بیایید و برای تگ h2 خود نیز کمی فاصله ایجاد کنید.
h2 {
color: navy;
font-size: 130%;
font-weight: normal;
padding-top: 15px;
}در نهایت نیز tagline p را نیز یافته و به آن هم مقادیر زیر را بدهید:
#tagline p {
font-style: italic;
font-family: Georgia, Times, serif;
background-color: #bed8f3;
border-top: 3px solid #7da5d8;
border-bottom: 3px solid #7da5d8;
padding-top: .2em;
padding-bottom: .2em;
padding-left: .8em;
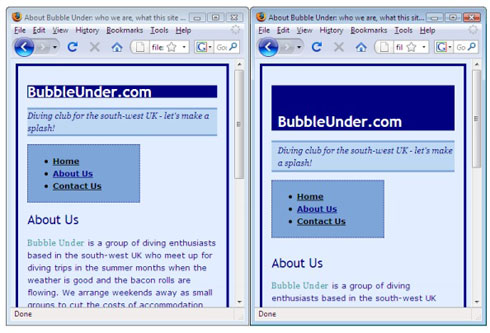
}حالا فایل css خود را ذخیره کرده و پنجره مرورگر خود را refresh کنید تا تغییرات را ببینید. همانطور که ملاحظه می کنید تصویر سمت چپ قبل از اعمال padding به عناصر سایت را نمایش می دهد و تصویر سمت راست تصویری است که پس از اعمال تغییرات می بایست مشاهده نمایید.

Margin:
خوب تا اینجا شما آموختید که شما می توانید به عناصر بلاک سایز بدهید، به آن border بدهید و از padding استفاده کنید تا برای عنصر مد نظر بتوانید از کناره ها فاصله ایجاد کنید. در اینجا خصوصیت جدیدی را یاد می گیرید که البته بسیار پر کاربرد نیز هست.
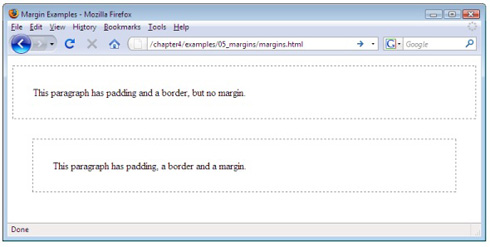
margin ، باعث می شود که شما بتوانید مشخص کنید که یک عنصر نسبت به فضای اطراف خود از بیرون چقدر فاصله داشته باشد. تنها تفاوت میان دو پاراگراف پایین همانطور که می بینید فقط به خاطر وجود خصوصیت margin در شکل زیر مشخص شده است.
حالا می خواهیم مارجین دو عنصر ul و h2را تغییر بدهیم، مرورگرهای مختلف مقدار پیش فرض margin-top مختلفی را برای این عناصر بکار می برند، علاوه بر این مقدار پیش فرض بیایید تا یک مقدار ثابت 15 پیکسلی برای این دو تنظیم کنید تا در مورد مقدار فاصله بیرونی این عناصر گمراه نشوید:
h2, ul {
margin-top: 15px;
}مدل جعبه ای:
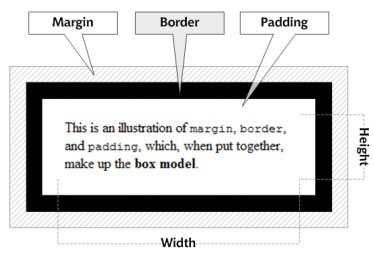
در شکل زیر می خواهیم برای عنصر block تمامی خصوصیات؛margin،padding،border ،height و width را بکار ببریم:
این شکل را به خاطر بسپارید تا تفاوت مارجین و پدینگ و بردر دیگر ملکه ذهن شما شود.
دقت کنید چیزی که در این جا مهم است این است که padding میتواند روی عرض و ارتفاع حقیقی عنصر تاثیر بگذارد.ادامه دارد اگر مورد استقبال قرار گیرد!
ترجمه: امیراعلایی
بازبینی : امیراعلایی۲۰۵۰ امیر اعلایی
درباره من
جدیدترین وبهترین دانستنیهای کامپیوتر _♥کامپیوترگل♥
بازی کلش اف کلنز
دانلود نرم افزار های جدید و کاربردی
نقد و بررسی و کدهای تقلبی بازی ها
فیلم های آموزش کامپیوتر رایانه
آموزش مبتدی تا پیشرفته
برنامه و گیم های موبایل(جاوا،اندروید،ویندوز موبایل،سیمبین)
آموزش و سورس و کامپوننت های ویژال بیسیک
آموزش برنامه نویسی
آموزش تصویری چت روم
پلاگین ها و آموزش های کل چت روم
قالب ها وپوسته ها و کد های جدیدوردپرس
طراحی سایت و وبلاگ و وبسایت
همه و همه درسایت کامپیوتر گل
کامپیـــــــــوتر گــــــــل
همیشه در کنــــــــــــــار شما ♥♥♥همیشه در خدمــــــــت شما
طبقه بندی موضوعی
- آموزش (۳۶۲)
- فتوشاب (۳۲)
- کامپیوتر (۱۳۲)
- شبکه (۱۳)
- لب تاب (۹)
- انمیشن سازی (۳)
- اینترنت (۳۵)
- امنیت و هک (۲۸)
- طراحی وب (۵۷)
- برنامه نویسی (۶)
- ویدیو های آموزشی (۶)
- سخت افزار (۲۰)
- خرید قطعات کامپیوتر (۷)
- ورد و پاوروینت و اکسل و اکسس (۱۹)
- وردپرس (۳)
- چتروم (۶۳)
- قالب های چت روم (۱۵)
- قالب رایگان (۱۴)
- قالب پولی (۱)
- پنل ها و پلاگین های چت روم (۲۸)
- اسکریبت چت روم (۲۵)
- خرید وفروش چتروم (۱)
- قالب های چت روم (۱۵)
- دانستنیهای علم فناوری روز دنیا (۴۷)
- بازار اندروید (۱۹)
- بازی های اندروید (۱)
- آموزش های اندروید (۹)
- دانلود (۱۰۰)
- نرم افزار (۵۶)
- بازی های کامپیوتری (۳۵)
- فیلم و موزیک (۹)
- کلش ف کلنز (۱۳)
- نمونه سوالات (۴)
- قالب وبلاگ (۲)
- بلاگفا (۲)
- لوکس بلاگ (۲)
- بلاگ اسکای (۲)
- رزبلاگ (۲)
- پرشین بلاگ (۲)
- میهن بلاگ (۲)
- پارسی بلاگ (۲)
- تبیان بلاگ (۲)
- قالب وردپرس (۴)
- افزونه های وردپرس (۱)
آخرين عناوين
- بکاپ فدک طرح (کامپیوتر گل)
- اسکریبت و بکاپ تیک طرح جدید
- نقشه های تاون حال 8 بهترین
- پنل مدیریت حرفه ای چت روم ۹۰ طرح ورِژن ۹
- آموزش طراحی وب سایت از پایه – قسمت سیزدهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت دوازدهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت یازدهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت دهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت نهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت هشتم(کامپیوترگل)
پربحث ترين ها
- آموزش کامل و تصویری ساخت چت روم کاملا رایگان و حرفه ای + پنل مدیریتی+دامنه
- آنلاین کردن کالاف دیوتی 2 (callofduty2)
- آموزش ساخت دامنه رایگان
- رمز هاو کدهای تقلبی بازی کالاف دیوتی 2 (call of duty2)
- اموزش اتلاین بازی کردن کال اف دیوتی 4
- آموزش آنلاین بازی کردن کال آف دیوتی 6 بدون نیاز به گارنا و گیم رنجر
- رمز ها و کدهای تقلبی کالاف دیوتی 6(call of duty6)
- جم رایگان از وبلاگ کامپیوتر گل دریافت نمایید
- آموزش کامل حریم خصوصی و تنظیمات فیس بوک
- دانلود درجه چتروم(پک درجات کامل36تایی)
پربازديدترين ها
- آموزش کامل و تصویری ساخت چت روم کاملا رایگان و حرفه ای + پنل مدیریتی+دامنه
- آنلاین کردن کالاف دیوتی 2 (callofduty2)
- رمز هاو کدهای تقلبی بازی کالاف دیوتی 2 (call of duty2)
- اموزش اتلاین بازی کردن کال اف دیوتی 4
- رمز ها و کدهای تقلبی کالاف دیوتی 6(call of duty6)
- روش هک دیپ فریز Deep Freeze تمامی نسخه ها - اختصاصی کامپیوترگل
- نمونه سوالات هشتــــم (سال دوم متوسطه اول) تمامی دروس ها ترم اول و دوم
- آموزش ساخت دامنه رایگان
- جدید ترین قالب ورودی چتروم(بیرونی)
- آموزش کامل حریم خصوصی و تنظیمات فیس بوک
محبوب ترين ها
- نقشه تاون حال 4 خیلی قوی
- ابزار و جاوااسکریبت سایت و وبلاگ
- آموزش ساخت درایو مجازی (بدون نرم افزار)
- طراحی چت روم |خرید و فروش چت روم |هاست چت روم |چتروم |ساخت چتروم|چتروم ارزان
- دانلود ربات هکر کلش آف کلنز برای اندروید و بلواستکس
- حل مشکل مدیریت ناظر ارشد بری روی ناظر(ایجاد ناظرارشد)
- طراحی وب -استفاده از لیست های HTML در صفحه
- فیلم های آموزش PHP
- مجموعه اخطارهای مودم
- هدفونی برای نظارت بر غذا خوردن+تصاویر
آخرین نظرات
- سلام .. چرا زمانی که من اسم دامنه ...
۹ بهمن ۰۰، ۲۳:۲۳ - عباس - Thanks for finally talking about ...
۱۲ آذر ۰۰، ۱۶:۱۱ - buying cialis online reviews - سلام من میخاستم یه چت روم برام ...
۹ آذر ۰۰، ۱۹:۲۵ - صدف - سلام خواهر من چند سال پیش یه چتروم ...
۴ آبان ۰۰، ۱۲:۱۴ - نیما - سلام رجستیر ویندوز کجاست دقیقا ؟؟
۲۵ مهر ۰۰، ۲۱:۴۰ - Niko - سلام به چتروم ما هم سر بزنین ...
۵ اسفند ۹۹، ۱۷:۳۶ - Mona - سلام کی کدو وارد وارد میکنم بعد ...
۴ دی ۹۹، ۰۲:۴۹ - RD KENT - خیلی عالی بود مخصوصا قسمت کد من ...
۲ دی ۹۹، ۱۵:۱۲ - امیر - سلام من مپ DEATHRUN بازی میکردم ...
۲۸ آذر ۹۹، ۱۱:۵۴ - RASOOL - I used to be able to find good advice from your blog articles.
۲۴ آذر ۹۹، ۱۵:۲۳ - باتری آیفون
