۴۲ مطلب با کلمهی کلیدی «طراحی وب» ثبت شده است
-
ادامه مطلب
سلام مجدد خدمت تمامی خوانندگان وب سایت کامپیوترگل، با قسمت سیزدهم آموزش طراحی وب سایت از پایه در خدمتتون هستیم.
بحث جلسه گذشته در مورد بردرها را تکمیل می کنیم و با پدینگ و مارجین کمی کار می کنیم
بردرهای دو تایی:
شما می توانید برای عناصر block از بردر دوتایی نیز استفاده کنید، مانند شکل زیر:.highlight {
border-width: 5px;
border-style: double;
border-color: silver;
}
استایل دهی برای یک عنصر برای هر طرف به شکل مجزا:
تا اینجا بردرهایی که استفاده شد برای هر چهار طرف یک عنصر بود، اما در این قسمت می خواهیم برای هر طرف از یک عنصر بردرهای گوناگونی را به طور مجزا تعریف کرده و به کار ببریم. به مثال زیر توجه کنید:۲۰۴۷ امیر اعلایی ادامه مطلب -
ادامه مطلب
با سلام خدمت خوانندگان وب سایت عصر نوشتن، قسمت دوازدهم آموزش طراحی سایت از پایه را شروع می کنیم. کمی با تگ های inline و block آشنا شدیم. اما حالا می خواهیم دقیق تر با آنها آشنا شویم و به آنها استایل بدهیم.
تشخیص عناصر inlineساده ترین روش تشخیص یک عنصر inline از blockاین است که عنصر inline درون یک عنصر دیگر قرار می گیرد. یک مـثال فیزیکی برای این مسئله این است که شما می توانید درون یک جعبه یک عکس یا چندین عکس را قرار دهید اما درون یک عکس نمی توان چندین جعبه را قرار داد.
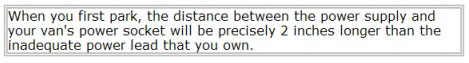
از لحاظ فیزیکی نیز این امر امکان پذیر نیست. یک مثال خوب برای این موضوع span است که می تواند گروهی از کلمات را به هم مربوط کند و به آنها استایل دهد:<p><span class=”fun”>Bubble Under</span>is a group of diving
enthusiasts based in the south-west UK who meet up for diving
trips in the summer months when the weather is good and the
bacon rolls are flowing. We arrange weekends away as small
groups to cut the costs of accommodation and travel and to
ensure that everyone gets a trustworthy dive buddy.</p>مثال های دیگری برای عناصر درون خطی:
• em
• Strong
• Cite
• a
به مثال بالا یکبار دیگر نگاه کنید، هر یک از عناصر inline بالا می توانند به جای تگ span در پاراگراف قرار گیرند:<p><em>Bubble Under</em> is a group of diving enthusiasts…</p>
<p><strong>Bubble Under</strong> is a group of diving enthusiasts </p>
<p><cite>Bubble Under</cite> is a group of diving enthusiasts…</p>
<p><a href=”http://www.bubbleunder.com/”>Bubble Under</a> is a group of diving enthusiasts… </p>باوجود اینکه عنصرimg یک عنصر درون خطی است، اما ما آن را مثل روش های گفته شده در بالا استفاده نمی کنیم. تصویر هیچگونه اطلاعاتی را برای مرورگر تامین نمی کند که به عنوان مثال متن خود را چگونه نمایش بدهد چون یک تصویر تنها یک عکس است و متنی برای نمایش دادن ندارد.
۱۹۹۴ امیر اعلایی ادامه مطلب -
ادامه مطلب
با سلام خدمت خوانندگان وب سایت کامپیوترگل، قسمت یازدهم آموزش طراحی سایت از پایه را شروع می کنیم. به دلیلی سوالات مطرح شده از آموزش قبلی مطلب آخر آن آموزش را مجدداً در ابتدای این آموزش تکرار میکنیم.
لطفاً سوالات و پیشنهادات و انتفادات خود را با ما مطرح کنید
کدام یک از کدهای زیر بر روی عناصر تاثیر میگذارند؟وقتی به یک عنصر
یکسری خصوصیات نسبت می دهیم، و در یک استایل دهی گروهی یا در جای دیگری
یکسری خصوصیات دیگر برای آن می نویسیم، از بین خصوصیات یکسان تمامی آنها به
ارث برده میشود و از بین سایر خصوصیات آن ویژگی هایی به ارث می روند که
نسبت به سایر دستورات دیرتر و یا به عبارتی بعد تر نوشته شده اند و در صفحه
استایل دهی پایین تر قرار گرفته اند. با هم به بررسی مثال زیر می پردازیم :h2
{
color: blue;
font-size: medium;
font-weight: normal;
}
h1, h2, h3
{
font-family: “Trebuchet MS”, Helvetica, Arial, sans-serif;
background-color: navy;
color: white;
}در
دستورات ابتدایی رنگ نسبت داده شده به تگ h2 آبی است، اما در استایل دهی
گروهی رنگ نسبت داده شده به آن سفید است، به همین دلیل رنگ فونت انتخابی
برای آن سفید خواهد بود. مهم نیست که در دستورات قبلی 100 بار رنگ آبی به
h2 نسبت داده شود پرا که آخرین دستور css رنگ سفید را به این تگ نسبت می
دهد.۱۸۶۲ امیر اعلایی ادامه مطلب -
ادامه مطلب
با درود به همه دوستان با قسمت دهم آموزش طراحی سایت از پایه در خدمتتون هستم و امیدوارم این مقاله هم مانند مقاله های گذشته بازخورد های خوبی داشته باشد .
در این مقاله نیز راجع به سی اس اس ( css) و نحوه استایل دهی (Font-size ,…. color, Background-color,) و گزینش گر متنی و سبک دهی گروهی صحبت خواهم کرد .
تا اینجای کار به چند مثال ساده اما کاربردی با CSS برای استفاده در وب سایت نگاهی انداختیم. برای استایل دهی خصوصیات بسیار زیادی وجود دارد که البته من قصد دارم آنها را اینجا لیست کنم، هرچند ممکن است شما تا به حال بعضی از این استایل ها و مقدار دهی آنها را تجربه کرده باشید.نکته : توجه داشته باشید که این استایل ها کل css نیست و در فصل های آینده به این مقادیر اضافه خواهد شد.
Color
همانطور که قبلا هم دیدید برای رنگ دادن به عناصر استفاده می شود.Background-color
به دو صورت مقدار دهی می شود یا نام رنگ (blue, red, green,..) یا با اعداد دسیمال، مانند: #3acbefFont-family
با این خصیصه هر فونتی را که بخواهید می توانید به متون سایت خود اعمال کنید، تنها توجه کنید که نحوه مقدار دهی آن همانند مثال های قبلی است که به طور مفصل راجب به آن توضیح داده ام.Font-size
مقدار دهی آن می تواند مثل یکی از گزینه های زیر باشد:
1- نام های آماده برای سایز دادن به فونت ؛• XX-small
• X-small
• Small
• Medium
• Large
• X-large
• Xx-large2- فونت دهی به صورت نسبی؛
• به صورت درصدی : %120
• به صورت 1.2em : em3- فونت دهی به صورت مطلق؛
• به صورت pixel ، مانند: px12
• به صورت point، مانند: pt12قطعاً زمانیکه بخواهیم این امکان را به خوانندگان مطالب وب سایتمان بدهیم که با تغییر سایز صفحه مرورگر خود ( مثلا سایز %150 به جای %100) بتوانند سایز فونت متناسب با آن را ببینند فونت دهی به صورت نسبی را مد نظرمان قرار می دهیم.
۱۸۹۹ امیر اعلایی ادامه مطلب -
ادامه مطلب
با قسمت نهم آموزش طراحی سایت از پایه در خدمتتون هستم و امیدوارم این
مقاله هم مانند مقاله های گذشته بازخورد های خوبی داشته باشد . در این
مقاله راجع به سی اس اس ( css) و نحوه استایل دهی به آن صحبت خواهم کرد .
برای اینکه بتوان به صفحه وب سایتمان ظاهری زیبا بدهیم می بایست با css این
کار را انجام داده و یا به عبارتی به عناصر وب سایتمان سبک بدهیم.
اولین مورد در طراحی، فونت یا typeface استفاده شده در سایت می باشد، که به
صورت پیش فرض فونت مورد استفاده برای اکثر مرورگرها Times New Roman است.
اما از نظر کاربران این فونت باعث ایجاد یکنواخت شدن سایت ها شده به همین
دلیل در طراحی یک وب سایت می توان با استفاده از خصوصیت font-family سبک
فونت استفاده شده در سایت را تغییر داد.
بهترین حالت استفاده از آن در تگ body می باشد.Body{
Font-family: verdana;
}فونت استفاده شده در اینجا verdana است و اگر درون تگ body قرار گیرد باعث
می شود که تمامی متن های مورد استفاده در سایت، از این فونت استفاده کنند.
حال اگر بخواهیم تگی در سایتمان با فونت دیگری نمایش یابد، به طریقی
جداگانه به آن استایل می دهیم که البته کمی جلوتر آن را توضیح خواهم داد.
در نظر بگیرید که کاربری از سایت شما دیدن کند و فونت verdana روی سیستم خود نصب نکرده باشد، حالا چه اتفاقی میافتد؟
در این حالت مرورگر خودش حدس می زند و بهترین فونتی را که به فونت انتخاب
شده شما نزدیک است انتخاب می کند. اما ما می توانیم خودمان این کار را
انجام دهیم و آن را از حیطه حدس زدن مرورگر خارج نماییم. این کار از طریق
همان font-family انجام می گیرد، به مثال زیر توجه کنید :Body{
Font-family: verdana, Helvetica, Arial, San-serif ;
}این خط به مرورگرها اعلام می کند که اگر فونت verdana بر روی سیستم کاربر
نصب نبود و لود شدن این فونت برای عناصر موجود در درون صفحه سایت موفقیت
آمیز نبود، از فونت Helvetica استفاده کن، اگر Helvetica نیز نصب نبود از
Arial برای لود شدن متون صفحه استفاده کن، در غیر اینصورت از یکی از فونت
های San-serif که بر روی سیستم کاربر نصب است استفاده کن.
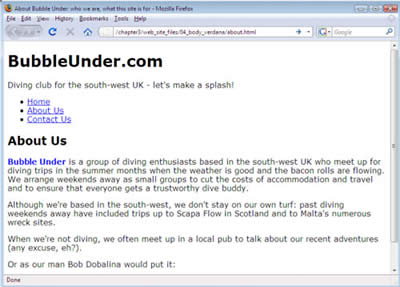
این css را به فایل css خود اضافه کنید و سپس آن را ذخیره نمایید، صفحه وب
سایت را با مرورگر روی سیستم تان باز کنید، خواهید دید که فونت های موجود
در صفحه همگی verdana شده اند. مانند شکل زیر: ۱۹۹۸ امیر اعلایی ادامه مطلب
۱۹۹۸ امیر اعلایی ادامه مطلب -
ادامه مطلب
با قسمت هشتم آموزش طراحی سایت در خدمتتان هستیم . در این قسمت برای درج استایل (css style ) به سایت 2 روش embedded و externalرا کاملا توضیح خواهم داد. به یقین این قسمت آموزش می تواند تحولی در روش طراحی شما ایجاد کند . پس تا پایان با ما باشید و ما را نظرات خودتان محروم نکنید.
Embedded Styleدر جلسه قبل با استایل inline آشنا شدید. اما این، روش مناسبی برای دادن ظاهر به سایت نیست و میبایست از روش دیگری استفاده کرد. به طور مثال می بایست استایل را در جایی نوشت و به همه تگ ها گفت از آن استایل خاص برای ظاهر خودشان استفاده کنند.
برای این کار کافی است داخل تگ head در بالای صفحه عنصر style را اضافه کنیم:<head>
<title>Bubble Under – The diving club for the south-west
UK</title>
<meta http-equiv=”Content-Type”
content=”text/html; charset=utf-8″/>
<style type=”text/css”>
p {
font-size: 12px;
}
</style>
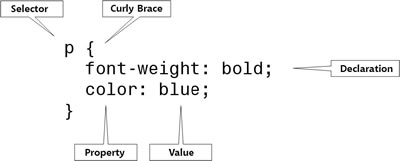
</head>در مثال بالا گفته شد برای همه تگ های p سایزفونت 12px را در نظر بگیر. دقت نمایید p یک selector است و اعلان ها داخل {} قرار می گیرد.
در این مثال selector ما یک تگ p را هدف قرار داده است و می تواند تگ های دیگری و یا کلاس های و یا آی دی های دیگری را هدف قرار دهد. همچنین برای یک selector میتوان چندین اعلان تعریف کرد مانند مثال زیر :<style type=”text/css”>
p {
font-weight: bold;
color: blue;
}
</style>شکل زیر می تواند کمک کند:
 ۱۴۷۸ امیر اعلایی ادامه مطلب
۱۴۷۸ امیر اعلایی ادامه مطلب -
ادامه مطلب
با قسمت هفتم آموزش طراحی سایت از پایه در خدمتتون هستم و امیدوارم این
مقاله هم مانند مقاله های گذشته بازخوردهای خوبی داشته باشد. در این مقاله
ابتدا تگ های خاص و تگ هایی که طراحان سایت کمتر از آن ها استفاده می کنند
را ذکر کرده و سپس کمی راجع به سی اس اس (css) صحبت می کنیم.
عنصر blockquote:این تگ ، یک تگ container (که در جلسات قبل توضیح داده شده) است و طبق گفته کتاب این تگ برای نمایش یک گفته شخصی استفاده می شود.
ولی در کتاب های دیگر به تگ های Quotes اشارات متنوعی شده است. Quotes به معنی نشان یا نقل قول است و کلا” این تگها برای جلب توجه بیشتر استفاده می شود در واقع یک شهادت ویا سفارش و یا کامنت است.تگ های Quotesبه 3 بخش زیر تقسیم می شود :
1. <blockqoute>< /blockqoute>
2. <q>< /q>
3. <cite>< /cite>q :
این تگ ، یک تگ container و inline است و برای نقل و قول برای یک یا دو کلمه استفاده می شود.
یادآوری : تگ های block کل سطر را می پوشاند و تگ های inline تنها دور عنصر را می گیرند .<p>
I’m said <q>font</q>but my friend said <q> font face </q>
</p>
cite :
این تگ ، یک تگ container و inline است و برای نام نویسنده و یا نویسنده کامنت استفاده می شود
<p>
but then <cite> ali</cite>said <q> no think these font work betfer </q>
<p>blockquote :
این تگ ، یک تگ container و block است و برای اشاره به مقاله قبلی یا اشاره به یک مرجع خاص معمولا برای یک جمله استفاده می شود.
۱۷۰۷ امیر اعلایی ادامه مطلب -
ادامه مطلببا سلام مجدد خدمت همه علاقه مندان به یادگیری علم طراحی سایت و با پوزش از تاخیر در ارائه مطلب ، امیدوارم بتوانیم منظم تر از گذشته این سری آموزشی را ادامه دهیم .
با قسمت ششم آموزش طراحی وب سایت از پایه در خدمت شما هستیم . در این قسمت یاد خواهید گرفت که چگونه چند صفحه را در کنار هم قرار دهیم و بین آن ها حرکت کنیم.آیا ساختن یک صفحه کافی است؟در قسمت های گذشته ساخت یک صفحه از وب سایت را آموختیم و حالا می خواهیم چند صفحه را در کنار هم داشته باشیم و بین آن ها با لینک دهی حرکت کنیم . در واقع این یک workshop برای جمع آوری اندوخته های شماست .
در ابتدا صفحه ای با نام index.html می سازیم:<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>Bubble Under – The diving club for the south-west
UK</title>
<meta http-equiv=”Content-Type”
content=”text/html; charset=utf-8″/>
</head>
<body>
<div id=”header”>
<div id=”sitebranding”>
<h1>BubbleUnder.com</h1>
</div>
<div id=”tagline”>
<p>Diving club for the south-west UK – let’s make a
splash!</p>
</div>
</div> <!– end of header div –>
<div id=”bodycontent”>
<h2>Welcome to our super-dooper Scuba site</h2>
<p><img src=”divers-circle.jpg”
alt=”A circle of divers practice their skills”
width=”200″ height=”162″/></p>
<p>Glad you could drop in and share some air with us! You’ve
passed your underwater navigation skills and
successfully found your way to the start point – or in
this case, our home page.</p>
</div> <!– end of bodycontent div –>
</body>
</html>نحوه ساخت و تگهای استفاده شده در مثال فوق قبلا توضیح داده شده است . (سورس تگ img را با تصویری در کامپیتر خود پر کنید)
حالا در فلدری که صفحه شما وجود دارد از فایل index.html می بایست 2 بار کپی بگیرید . بدین ترتیب:بعد از انتخاب فایل
edit > copy
و سپس 2 بار
Edit > paste
را می زنید حالا 3 فایل مشابه دارید که می بایست 2 تای کپی شده را تغییر نام دهیم برای همین روی آنها کلیک راست ماوس را فشار می دهیم و گزینه یrename را می زنیم تا بتوانیم نام دلخواه را به آن ها بدهیم. یکی را contact.html و دیگری را about.html نام گذاری می کنیم .
۱۴۰۹ امیر اعلایی ادامه مطلب -
ادامه مطلببا سلام خدمت خوانندگان وب سایت کامپیوترگل با قسمت پنجم آموزش طراحی وب سایت از پایه در خدمت شما هستیم . در این قسمت، برای تهیه یک سایت ساختاری را تعریف می کنیم که یک ساختار کلیدی در تهیه وب سایت های مدرن می باشد و با شناخت این ساختار می توانید در تهیه تمامی وب سایت ها توانا باشید.
اضافه کردن یک ساختار به نام div:تا این لحظه ساختار پایه ای وب سایت و تگ های html و body و p برای پاراگراف وh برای هدر ها را شناختیم و با آن ها کار کردیم و در این قسمت یک ساختار طلائی به نام div را معرفی می نماییم.
div یک تگ بلاک است و به همراه تگ span بیشترین استفاده در صفحات استاندارد وب سایت را دارد .
این تگ معمولا برای قرار دادن گروهی از عناصر داخل آن مورد استفاده قرار می گیرد و داخل آن می توان از عناصر دیگر مانند h1 , img , a , p و غیره استفاده کرد.
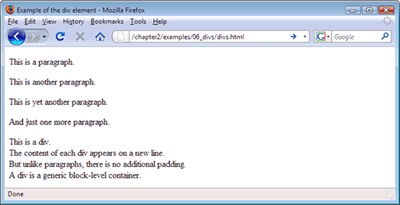
این تگ هیچ استایلی از جمله margin و padding ندارد و برای شکل دادن به ظاهر آن از دستورات css استفاده می کنیم.به مثال زیر دقت نمایید :
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<p>This is yet another paragraph.</p>
<p>And just one more paragraph.</p>
<div>This is a div.</div>
<div>The content of each div appears on a new line.</div>
<div>But unlike paragraphs, there is no additional padding.</div>
<div>A div is a generic block-level container.</div>و خروجی:

در واقع این تگ برای مدیریت گروهی از عناصر استفاده می شود و یا به عبارتی با div می توانید صفحه را به قسمت های مختلفی تقسیم نمایید .
۱۴۱۷ امیر اعلایی ادامه مطلب -
۱۴ بهمن ۹۴ ، ۱۰:۳۳ ۰ نظرادامه مطلب
با سلام خدمت همه علاقه مندان به یادگیری طراحی سایت. با قسمت سوم آموزش طراحی وب سایت از پایه در خدمت شما هستیم. در این قسمت شما نحوه سازمان دادن وب سایت و ساخت اولین صفحه وب خودتان را تجربه خواهید کرد . امیدوارم همانند مقاله های گذشته نظر خودتان را برای ما ارسال نمایید.
ساخت اولین صفحه وب سایت شما
در هر جای کامپیوتر که دوست دارید فلدری به نام my-first-webpage بسازید.
textEditor خودتان را که در جلسات قبل توضیح دادیم باز کنید کد زیر را در آن کپی کنید
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>The Most Basic Web Page in the World</title>
<meta http-equiv=”Content-Type”
content=”text/html; charset=utf-8″/>
</head>
<body>
<h1>The Most Basic Web Page in the World</h1>
<p>This is a very simple web page to get you started.
Hopefully you will get to see how the markup that drives
the page relates to the end result that you can see on
screen.</p>
<p>This is another paragraph, by the way. Just to show how it
works.</p>
</body>
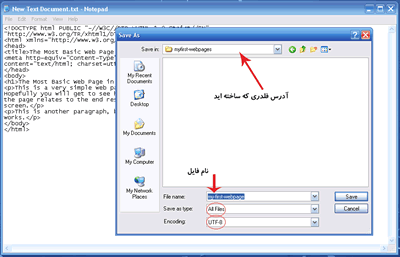
</html>از textEditor گزینه file>save as را بزنید پنجره ای مانند زیر نمایش می یابد:

مسیر فلدر قبل را بدهید تا در آنجا ذخیره شود.
نام فایل را انتخاب نمایید البته با پسوند html مانند my-first-webpage.html
از منوی کشویی save as type گزینه all files را انتخاب نمایید
از منوی کشویی Encoding گزینه UTF-8 را انتخاب نمایید.و حالا دکمه save را بزنید.
حالا در فلدر مورد نظر فایلتان را با مرورگر باز نمایید . تبریک شما اولین صفحه وب خودتان را ساختید!۱۳۲۶ امیر اعلایی ادامه مطلب -
ادامه مطلباز امروز بخش جدیدی را برای شما عزیزان در نظر گرفته ایم. این بخش شامل آموزش مرحله به مرحله طراحی وب سایت می باشد که سعی می شود هر هفته مقاله ای در این زمینه به شما عزیزان ارائه کنیم. در اولین قسمت از این سری آموزشها با ما باشید.
این دوره آموزسی بر اساس کتاب Build Your Own Website The Right Way Using HTML & CSS از انتشارات Sitepoint می باشد.
چه کسانی باید این کتاب را بخوانند؟
این کتاب برای کسانی مفید است که از طراحی سایت اطلاعی ندارند و می خواهند تازه به جمع طراحان سایت ملحق شوند پس مسلما از ساده ترین نکات آغاز می شود .
این کتاب شما را با HTML و CSS آشنا میکند و راه را برای ساخت یک وب سایت استاندارد به شما نشان می دهد. ذکر این نکته لازم است که ترجمه خط به خط کتاب ارائه نمی شود و چیزی که به عنوان برداشت شخصی من یک طراح سایت (بهزاد علی بیگی) از کتاب می باشد در قالب مقالات آموزشی برای شما بیان خواهد شد.
سعی می کنم در هر مقاله حداکثر یک فصل از کتاب را آموزش دهم و مسلما با بازخوردی که از خوانندگان خواهم گرفت کیفیت کار و هم چنین وسعت کار را افزایش خواهم داد.فصل اول:Setting up Shopاین فصل در واقع آماده کردن کامپیوتر برای کار، قبل از زدن اولین طرح شماست.
قبل از این که وب سایت خودتان را بسازید، می بایست کامپیوتر خود را برای کار آماده نمایید که شامل برنامه هایی است که یا در سیستم شما موجود می باشد و یا این که می بایست آن ها را نصب نمایید.
برنامه های زیادی در بازار موجود می باشد ولی در ابتدا از برنامه های رایگان و قابل دسترس استفاده می کنیم.
وسایل و برنامه های اصلی که شما نیاز دارید:1- وسیلۀ ابتدایی برای ویرایش فایل های متنی که در واقع صفحه وب شما را شامل میشود
2- یک مرورگر (web browser) برای دیدن صفحات وب در آن
3- فرستادن صفحه وب سایت به محیط اینترنت با استفاده از ftp clientچون اکثر کاربران ما درایران از ویندوز استفاده می کنند پس ابزارهای موجود در ویندوز را بررسی خواهیم کرد.
ابزارهای اولیه در ویندوز:
1- ادیت کردن متن : برای ادیت کردن متن در ویندوز می توانید از Notepad استفاده نمایید. این متن، همان صفحۀ وب است .
برای دسترسی به این برنامه در محیط ویندوز مسیر زیر را طی کنید:Start > All Programs > Accessories > Notepad

2- دیدن خروجی فایل : برای دیدن کار خروجی می بایست از مرورگر و یا browser استفاده کنیم. مرورگرهای متفاوتی وجود دارد که بحث آنها بسیار مفصل است ولی در محیط ویندوز مرورگر Internet Explorer در دسترس است.
شما می توانید آن را در دسکتاپ خود و یا Quick Launch ویا فولدر برنامه ها و یا در منوی start پیدا کنید.۱۲۵۹ امیر اعلایی ادامه مطلب -
جیکوئری یا jQuery یک کتابخانه جاوااسکریپت سبک وزن چند مرورگری میباشد که برای ساده کردن نوشتن اسکریپهای سمت-مشتری دراچ تی ام ال(HTML) طراحی شده است. جی کوری امروزه محبوبترین کتابخانه جاوااسکریپت در حال استفاده است. جی کوری نرمافزار بازمتن و رایگان است که تحت دو پروانه GPL و MIT منتشر میشود .دستور زبان جی کوری به گونه ای طراحی شده است که عمل هدایت یه پرونده را اسان تر کرده باشد، بدین صورت که می توان حرکات انیمیشین ایجاد کرد و رویدادهای صفحه استفاده کند و به وسیله ان می توان نرمافزارهای مبتنی بر Ajax را ایجاد و توسعه داد. جی کوری همچنین این اختیار را به برنامه نویسان می دهد که افزایه هایی برای کتابخانه جاوااسکریپت ایجاد کنند . جدا از اینها جی کوری به توسعه دهندگان این اختیار را می دهد که تکه برنامههای سطح پایین مبادله ای (ارتباط مرورگر با کاربر) و یا انیمیشنی و حتی افکتهای پیشرفته و سطح بالا و ایجاد اشیا فرضی را ایجاد کنند. به کارگیری همه این اجزای جی کوری کمک میکند صفحات وب قدرتمند و داینامیک(پویا) داشته باشیم.
فیلم های آموزشی – فایل های زیر را از حالت فشرده خارج کرده و با نرم افزار KM-Player مشاهده کنــید
۱۰۴۶ امیر اعلایی -
وردپرس نرمافزاری تحت وب است که میتوانید از آن برای ساختن سرویس وبلاگدهی، وبسایت یا وبلاگی زیبا و قدرتمند استفاده کنید. مایلیم با افتخار اعلام کنیم که وردپرس باارزش و مجانی است. هستهی نرمافزاری وردپرس توسط هزاران داوطلب نوشته شده و گستردگی افزودنیها،پوستهها، مستندات و پشتیبانی این سامانه مدیریت سایت در آن حد است که آن را برای مدیریت هرگونه وبلاگ یا وبسایت با امکانات متنوع سازگار نموده. بیش از دویستهزار نفر در دنیا از وردپرس فارسی برای برپا کردن خانههای اینترنتی خود استفاده میکنند. — پیوستن شما به این خانواده، باعث افتخار همهی ماست.
فیلم های آموزشی – فایل های زیر را از حالت فشرده خارج کرده و با نرم افزار KM-Player مشاهده کنــید
دریافت ورد پرس
ساخت پایگاه داده وردپرس
نصب وردپرس۹۸۶ امیر اعلایی -
پیاچپی که مخفف Hypertext Preprocessor (پیش پردازنده فرامتن)می باشد، یکی از پر طرفدارترین زبانهای پردازهنویسی (اسکریپتنویسی) متن باز و رایگان است که بیشتر برای طراحی برنامههای سمت سرور در وبگاههای پویا (دینامیک) مورد استفاده قرار میگیرد. پیاچپی در سال ۱۹۹۴ توسط رسموس لردورف (Rasmus Lerdorf) ایجاد شد و در طی زمان این زبان برنامهسازی، توسط سایر کارشناسان و برنامهنویسان تکمیل گردیده و به شکل کنونی آن درآمدهاست. پیاچپی از گونه زبانهای پردازهنویسی تحت وب می باشد. ساختار این زبان بسیار شبیه زبان سی (C) و زبان برنامهنویسی پرل (پرل (زبان برنامهنویسی)) میباشد. شکل پذیری فوق العاده آن و نیز همگونی با اغلب بانکهای اطلاعاتی از قبیل مایاسکیوال قدرت آن را افزایش دادهاست. مشهورترین نرمافزارهای(بستههای) ایجاد شده با پیاچپی عبارتاند از phpBB، SMF، Mambo، Joomla، PHP-Nuke، MyBB و مدیاویکی (مدیاویکی) (که این وبگاه با آن طراحی شده). پیاچپی میتواند جایگزینی برای زبانهای ایاسپیداتنت و JSP و پرل (زبان برنامهنویسی) باشد. همچنین یکی از بهترین نمونههای برنامهنویسی PHP در سطح وسیع سایت فیسبوک[۲] است. سادگی استفاده از پیاچپی و شباهت آن به زبان سی و پرل (و از نسخه ۵ آن به جاوا) باعث شده که اغلب برنامه نویسان با تجربه در کوتاهترین زمان ممکن برنامههای کامل و قدرتمندی را ایجاد کنند. پیاچپی تنها یک زبان پردازهنویسی نیست و با استفاده از PHP-GTK میتوان برای طراحی برنامههای با ظاهر گرافیکی (GUI) و همچنین طراحی برنامههای خط فرمان شبیه پرل (PERL) یا پایتون (Python) از آن استفاده کرد. پیاچپی امکان استفاده از انواع مختلفی از پایگاههای داده را از جمله مایاسکیوال، اوراکل، IBM DB2، MsSQL Server،PostgreSQL و SQLite با دستورهایی ساده فراهم میسازد. پیاچپی روی بیشتر سیستمعاملهای معروف از جمله لینوکس، یونیکس، ویندوز و Mac OSX و با اغلب کارگزارهای وب (Web Server) معروف، قابل اجراست.
فیلم های آموزشی – فایل های زیر را از حالت فشرده خارج کرده و با نرم افزار KM-Player مشاهده کنــید
فرم سازی
نصب Wamp
تنظیم Dreamweaver
تفاوت HTML و PHP
فرم سازی 2
کلمه عبور 1
کلمه عبور 2
فرم ثبت نام
تابع عدد تصادفی۱۱۵۲ امیر اعلایی -
ادامه مطلب

نحوه کارکرد وب چگونه است؟
اطلاعات صفحات وب داخل فایلهائی به نام Web Pages و یا متن های وب (HTML documents) قرار دارند. این فایلها یا صفحات ، روی Web Server یا کامپیوترهای سرویس دهنده وب ذخیره شده اند. برای دیدن صفحات وب از نرم افزاری به نام مرورگر و یا Web Browser استفاده می شود.
سرورهای وب یا Web Servers کامبیوترهایی هستند که با کمک استاندارد ارتباطی HTTP به تبادل اطلاعات با مرورگرها (web Clients) می پردازند. مرورگرهای وب را Web browsers یا web Clients هم می نامند .
دو مرورگر Internet Explorer و Firefox جزو معروفترین مرورگرها محسوب می شوند.
مرورگر Internet Explorer متعلق به شرکت مایکروسافت و مرورگر Firefox متعلق به شرکت Mozilla میباشد.
مرورگر ّ Firefox دارای امنیت بیشتری بوده و بصورت open Source می باشد و نسبت به Internet Explorer برتر محسوب می شود.یک فایل HTML چیست؟
HTML را "اچ تی ام ال" و یا HTML بخوانید.
HTML برگرفته از حروف اول Hyper Text Markup Language میباشد.
یک فایل HTML فایلی از نوع text میباشد که متشکل از markup tag ها میباشد.
مرورگر یا Browser از روی markup tag ها می فهمد که چگونه باید صفحه را نمایش بدهد.
یک فایل HTML باید دارای انشعاب htm و یا html باشد.
یک فایل HTML فایلی از نوع متن و text میباشد که با هر ویرایشگر و ادیتور ساده ای قابل ایجاد است.
درباره من
جدیدترین وبهترین دانستنیهای کامپیوتر _♥کامپیوترگل♥
بازی کلش اف کلنز
دانلود نرم افزار های جدید و کاربردی
نقد و بررسی و کدهای تقلبی بازی ها
فیلم های آموزش کامپیوتر رایانه
آموزش مبتدی تا پیشرفته
برنامه و گیم های موبایل(جاوا،اندروید،ویندوز موبایل،سیمبین)
آموزش و سورس و کامپوننت های ویژال بیسیک
آموزش برنامه نویسی
آموزش تصویری چت روم
پلاگین ها و آموزش های کل چت روم
قالب ها وپوسته ها و کد های جدیدوردپرس
طراحی سایت و وبلاگ و وبسایت
همه و همه درسایت کامپیوتر گل
کامپیـــــــــوتر گــــــــل
همیشه در کنــــــــــــــار شما ♥♥♥همیشه در خدمــــــــت شما
طبقه بندی موضوعی
- آموزش (۳۶۲)
- فتوشاب (۳۲)
- کامپیوتر (۱۳۲)
- شبکه (۱۳)
- لب تاب (۹)
- انمیشن سازی (۳)
- اینترنت (۳۵)
- امنیت و هک (۲۸)
- طراحی وب (۵۷)
- برنامه نویسی (۶)
- ویدیو های آموزشی (۶)
- سخت افزار (۲۰)
- خرید قطعات کامپیوتر (۷)
- ورد و پاوروینت و اکسل و اکسس (۱۹)
- وردپرس (۳)
- چتروم (۶۳)
- قالب های چت روم (۱۵)
- قالب رایگان (۱۴)
- قالب پولی (۱)
- پنل ها و پلاگین های چت روم (۲۸)
- اسکریبت چت روم (۲۵)
- خرید وفروش چتروم (۱)
- قالب های چت روم (۱۵)
- دانستنیهای علم فناوری روز دنیا (۴۷)
- بازار اندروید (۱۹)
- بازی های اندروید (۱)
- آموزش های اندروید (۹)
- دانلود (۱۰۰)
- نرم افزار (۵۶)
- بازی های کامپیوتری (۳۵)
- فیلم و موزیک (۹)
- کلش ف کلنز (۱۳)
- نمونه سوالات (۴)
- قالب وبلاگ (۲)
- بلاگفا (۲)
- لوکس بلاگ (۲)
- بلاگ اسکای (۲)
- رزبلاگ (۲)
- پرشین بلاگ (۲)
- میهن بلاگ (۲)
- پارسی بلاگ (۲)
- تبیان بلاگ (۲)
- قالب وردپرس (۴)
- افزونه های وردپرس (۱)
آخرين عناوين
- بکاپ فدک طرح (کامپیوتر گل)
- اسکریبت و بکاپ تیک طرح جدید
- نقشه های تاون حال 8 بهترین
- پنل مدیریت حرفه ای چت روم ۹۰ طرح ورِژن ۹
- آموزش طراحی وب سایت از پایه – قسمت سیزدهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت دوازدهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت یازدهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت دهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت نهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت هشتم(کامپیوترگل)
پربحث ترين ها
- آموزش کامل و تصویری ساخت چت روم کاملا رایگان و حرفه ای + پنل مدیریتی+دامنه
- آنلاین کردن کالاف دیوتی 2 (callofduty2)
- آموزش ساخت دامنه رایگان
- رمز هاو کدهای تقلبی بازی کالاف دیوتی 2 (call of duty2)
- اموزش اتلاین بازی کردن کال اف دیوتی 4
- آموزش آنلاین بازی کردن کال آف دیوتی 6 بدون نیاز به گارنا و گیم رنجر
- رمز ها و کدهای تقلبی کالاف دیوتی 6(call of duty6)
- جم رایگان از وبلاگ کامپیوتر گل دریافت نمایید
- آموزش کامل حریم خصوصی و تنظیمات فیس بوک
- دانلود درجه چتروم(پک درجات کامل36تایی)
پربازديدترين ها
- آموزش کامل و تصویری ساخت چت روم کاملا رایگان و حرفه ای + پنل مدیریتی+دامنه
- آنلاین کردن کالاف دیوتی 2 (callofduty2)
- رمز هاو کدهای تقلبی بازی کالاف دیوتی 2 (call of duty2)
- اموزش اتلاین بازی کردن کال اف دیوتی 4
- رمز ها و کدهای تقلبی کالاف دیوتی 6(call of duty6)
- روش هک دیپ فریز Deep Freeze تمامی نسخه ها - اختصاصی کامپیوترگل
- نمونه سوالات هشتــــم (سال دوم متوسطه اول) تمامی دروس ها ترم اول و دوم
- آموزش ساخت دامنه رایگان
- جدید ترین قالب ورودی چتروم(بیرونی)
- آموزش کامل حریم خصوصی و تنظیمات فیس بوک
محبوب ترين ها
- نقشه تاون حال 4 خیلی قوی
- ابزار و جاوااسکریبت سایت و وبلاگ
- آموزش ساخت درایو مجازی (بدون نرم افزار)
- طراحی چت روم |خرید و فروش چت روم |هاست چت روم |چتروم |ساخت چتروم|چتروم ارزان
- دانلود ربات هکر کلش آف کلنز برای اندروید و بلواستکس
- حل مشکل مدیریت ناظر ارشد بری روی ناظر(ایجاد ناظرارشد)
- طراحی وب -استفاده از لیست های HTML در صفحه
- فیلم های آموزش PHP
- مجموعه اخطارهای مودم
- هدفونی برای نظارت بر غذا خوردن+تصاویر
آخرین نظرات
- سلام .. چرا زمانی که من اسم دامنه ...
۹ بهمن ۰۰، ۲۳:۲۳ - عباس - Thanks for finally talking about ...
۱۲ آذر ۰۰، ۱۶:۱۱ - buying cialis online reviews - سلام من میخاستم یه چت روم برام ...
۹ آذر ۰۰، ۱۹:۲۵ - صدف - سلام خواهر من چند سال پیش یه چتروم ...
۴ آبان ۰۰، ۱۲:۱۴ - نیما - سلام رجستیر ویندوز کجاست دقیقا ؟؟
۲۵ مهر ۰۰، ۲۱:۴۰ - Niko - سلام به چتروم ما هم سر بزنین ...
۵ اسفند ۹۹، ۱۷:۳۶ - Mona - سلام کی کدو وارد وارد میکنم بعد ...
۴ دی ۹۹، ۰۲:۴۹ - RD KENT - خیلی عالی بود مخصوصا قسمت کد من ...
۲ دی ۹۹، ۱۵:۱۲ - امیر - سلام من مپ DEATHRUN بازی میکردم ...
۲۸ آذر ۹۹، ۱۱:۵۴ - RASOOL - I used to be able to find good advice from your blog articles.
۲۴ آذر ۹۹، ۱۵:۲۳ - باتری آیفون
