-
۱۴ بهمن ۹۴ ، ۱۰:۳۳ ۰ نظرطراحی وب
با سلام خدمت همه علاقه مندان به یادگیری طراحی سایت. با قسمت سوم آموزش طراحی وب سایت از پایه در خدمت شما هستیم. در این قسمت شما نحوه سازمان دادن وب سایت و ساخت اولین صفحه وب خودتان را تجربه خواهید کرد . امیدوارم همانند مقاله های گذشته نظر خودتان را برای ما ارسال نمایید.
ساخت اولین صفحه وب سایت شما
در هر جای کامپیوتر که دوست دارید فلدری به نام my-first-webpage بسازید.
textEditor خودتان را که در جلسات قبل توضیح دادیم باز کنید کد زیر را در آن کپی کنید
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>The Most Basic Web Page in the World</title>
<meta http-equiv=”Content-Type”
content=”text/html; charset=utf-8″/>
</head>
<body>
<h1>The Most Basic Web Page in the World</h1>
<p>This is a very simple web page to get you started.
Hopefully you will get to see how the markup that drives
the page relates to the end result that you can see on
screen.</p>
<p>This is another paragraph, by the way. Just to show how it
works.</p>
</body>
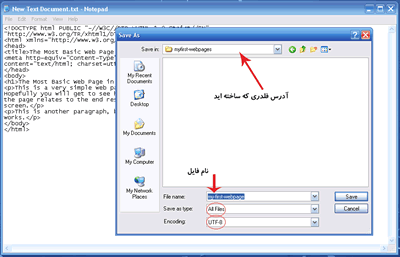
</html>از textEditor گزینه file>save as را بزنید پنجره ای مانند زیر نمایش می یابد:

مسیر فلدر قبل را بدهید تا در آنجا ذخیره شود.
نام فایل را انتخاب نمایید البته با پسوند html مانند my-first-webpage.html
از منوی کشویی save as type گزینه all files را انتخاب نمایید
از منوی کشویی Encoding گزینه UTF-8 را انتخاب نمایید.و حالا دکمه save را بزنید.
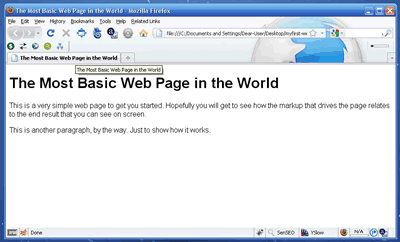
حالا در فلدر مورد نظر فایلتان را با مرورگر باز نمایید . تبریک شما اولین صفحه وب خودتان را ساختید!
اهمیت UTF-8این کاراکتر ست (Character Set) اجازه می دهد زبان های دیگر هم بتوانند به درستی صفحه شما را ببینند. فرض کنید یک کاربر کره ای که زبان انگلیسی ندارد بخواهد صفحه شما را ببیند ، این کاراکتر ست است که اجازه میدهد شما با مشکلی مواجه نشوید.
اولین آنالیز شما
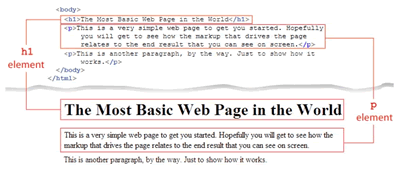
یک مقایسه و یک آنالیز ساده بین کد شما و ظاهری که در مرورگر می بینید ، می تواند در یادگیری شما کمک شایانی کند:

زمان مناسبی است که در مورد 2 تگ p و h1 و البته عناصر دیگر صحبت کنیم.تیترها و سلسله مراتب آن (H)
تیترها عناصر بلاک و بسته شونده (container)هستند و سلسله مراتب مخصوص به خود را دارند و از h1 تا h6 وجود دارند.
از h1 برای مهم ترین تیتر از h2 برای تیتر کم ارزش تر و از h3 برای تیتر کم ارزش تر از h2 و به همین ترتیب تا h6پاراگراف (p)
یک تگ بلاک و بسته شونده (container) است و برای یک بلوک متنی استفاده می شود این بدان معنی است که متن های خوتان را باید داخل این تگ قرار دهید.
لیست (list)
فرض کنید می خواهید لیست وب سایت های طراحی شده خودتان را نمایش دهید ، به لیستی که من درسایت خودم استفاده کردم یک سری بزنید.
اینجا: و اما لیست ها دو گونه اند:
و اما لیست ها دو گونه اند:Ol-order list : برای لیست های ترتیبی
Ul-unorder list: برای لیستهای غیر ترتیبیبه مثال زیر دقت کنید:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>Lists – an introduction</title>
<meta http-equiv=”Content-Type”
content=”text/html; charset=utf-8″/>
</head>
<body>
<h1>Lists – an introduction </h1>
<p>Here’s a paragraph. A lovely, concise little paragraph.</p>
<p>Here comes another one, followed by a subheading.</p>
<h2>A subheading here</h2>
<p>And now for a list or two:</p>
<ul>
<li>This is a bulleted list</li>
<li>No order applied</li>
<li>Just a bunch of points we want to make</li>
</ul>
<p>And here’s an ordered list:</p>
<ol>
<li>This is the first item</li>
<li>Followed by this one</li>
<li>And one more for luck</li>
</ol>
</body>
</html>و حالا خروجی کار رو در مرورگر ببینید تا تفاوت های دو نوع لیست را ببینید

ظاهر همه لیست ها به همین سادگی نیستند و امروزه در طراحی وب سایت حرفه ای استفاده زیادی دارد. برای نمونه می توانید به فوتر وب سایت شرکت طراحی سایت وب اسکالا نگاهی بیاندازید تا دیدتان نسبت به استفاده از این عنصر بازتر شود.
ادامه دارد اگر مورد استقبال قرار گیرد!
آموزش توسط امیراعلایی
۱۳۲۱ امیر اعلایی
درباره من
جدیدترین وبهترین دانستنیهای کامپیوتر _♥کامپیوترگل♥
بازی کلش اف کلنز
دانلود نرم افزار های جدید و کاربردی
نقد و بررسی و کدهای تقلبی بازی ها
فیلم های آموزش کامپیوتر رایانه
آموزش مبتدی تا پیشرفته
برنامه و گیم های موبایل(جاوا،اندروید،ویندوز موبایل،سیمبین)
آموزش و سورس و کامپوننت های ویژال بیسیک
آموزش برنامه نویسی
آموزش تصویری چت روم
پلاگین ها و آموزش های کل چت روم
قالب ها وپوسته ها و کد های جدیدوردپرس
طراحی سایت و وبلاگ و وبسایت
همه و همه درسایت کامپیوتر گل
کامپیـــــــــوتر گــــــــل
همیشه در کنــــــــــــــار شما ♥♥♥همیشه در خدمــــــــت شما
طبقه بندی موضوعی
- آموزش (۳۶۲)
- فتوشاب (۳۲)
- کامپیوتر (۱۳۲)
- شبکه (۱۳)
- لب تاب (۹)
- انمیشن سازی (۳)
- اینترنت (۳۵)
- امنیت و هک (۲۸)
- طراحی وب (۵۷)
- برنامه نویسی (۶)
- ویدیو های آموزشی (۶)
- سخت افزار (۲۰)
- خرید قطعات کامپیوتر (۷)
- ورد و پاوروینت و اکسل و اکسس (۱۹)
- وردپرس (۳)
- چتروم (۶۳)
- قالب های چت روم (۱۵)
- قالب رایگان (۱۴)
- قالب پولی (۱)
- پنل ها و پلاگین های چت روم (۲۸)
- اسکریبت چت روم (۲۵)
- خرید وفروش چتروم (۱)
- قالب های چت روم (۱۵)
- دانستنیهای علم فناوری روز دنیا (۴۷)
- بازار اندروید (۱۹)
- بازی های اندروید (۱)
- آموزش های اندروید (۹)
- دانلود (۱۰۰)
- نرم افزار (۵۶)
- بازی های کامپیوتری (۳۵)
- فیلم و موزیک (۹)
- کلش ف کلنز (۱۳)
- نمونه سوالات (۴)
- قالب وبلاگ (۲)
- بلاگفا (۲)
- لوکس بلاگ (۲)
- بلاگ اسکای (۲)
- رزبلاگ (۲)
- پرشین بلاگ (۲)
- میهن بلاگ (۲)
- پارسی بلاگ (۲)
- تبیان بلاگ (۲)
- قالب وردپرس (۴)
- افزونه های وردپرس (۱)
آخرين عناوين
- بکاپ فدک طرح (کامپیوتر گل)
- اسکریبت و بکاپ تیک طرح جدید
- نقشه های تاون حال 8 بهترین
- پنل مدیریت حرفه ای چت روم ۹۰ طرح ورِژن ۹
- آموزش طراحی وب سایت از پایه – قسمت سیزدهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت دوازدهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت یازدهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت دهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت نهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت هشتم(کامپیوترگل)
پربحث ترين ها
- آموزش کامل و تصویری ساخت چت روم کاملا رایگان و حرفه ای + پنل مدیریتی+دامنه
- آنلاین کردن کالاف دیوتی 2 (callofduty2)
- آموزش ساخت دامنه رایگان
- رمز هاو کدهای تقلبی بازی کالاف دیوتی 2 (call of duty2)
- اموزش اتلاین بازی کردن کال اف دیوتی 4
- آموزش آنلاین بازی کردن کال آف دیوتی 6 بدون نیاز به گارنا و گیم رنجر
- رمز ها و کدهای تقلبی کالاف دیوتی 6(call of duty6)
- جم رایگان از وبلاگ کامپیوتر گل دریافت نمایید
- آموزش کامل حریم خصوصی و تنظیمات فیس بوک
- دانلود درجه چتروم(پک درجات کامل36تایی)
پربازديدترين ها
- آموزش کامل و تصویری ساخت چت روم کاملا رایگان و حرفه ای + پنل مدیریتی+دامنه
- آنلاین کردن کالاف دیوتی 2 (callofduty2)
- رمز هاو کدهای تقلبی بازی کالاف دیوتی 2 (call of duty2)
- اموزش اتلاین بازی کردن کال اف دیوتی 4
- رمز ها و کدهای تقلبی کالاف دیوتی 6(call of duty6)
- روش هک دیپ فریز Deep Freeze تمامی نسخه ها - اختصاصی کامپیوترگل
- نمونه سوالات هشتــــم (سال دوم متوسطه اول) تمامی دروس ها ترم اول و دوم
- آموزش ساخت دامنه رایگان
- جدید ترین قالب ورودی چتروم(بیرونی)
- آموزش کامل حریم خصوصی و تنظیمات فیس بوک
محبوب ترين ها
- نقشه تاون حال 4 خیلی قوی
- ابزار و جاوااسکریبت سایت و وبلاگ
- آموزش ساخت درایو مجازی (بدون نرم افزار)
- طراحی چت روم |خرید و فروش چت روم |هاست چت روم |چتروم |ساخت چتروم|چتروم ارزان
- دانلود ربات هکر کلش آف کلنز برای اندروید و بلواستکس
- حل مشکل مدیریت ناظر ارشد بری روی ناظر(ایجاد ناظرارشد)
- طراحی وب -استفاده از لیست های HTML در صفحه
- فیلم های آموزش PHP
- مجموعه اخطارهای مودم
- هدفونی برای نظارت بر غذا خوردن+تصاویر
آخرین نظرات
- سلام .. چرا زمانی که من اسم دامنه ...
۹ بهمن ۰۰، ۲۳:۲۳ - عباس - Thanks for finally talking about ...
۱۲ آذر ۰۰، ۱۶:۱۱ - buying cialis online reviews - سلام من میخاستم یه چت روم برام ...
۹ آذر ۰۰، ۱۹:۲۵ - صدف - سلام خواهر من چند سال پیش یه چتروم ...
۴ آبان ۰۰، ۱۲:۱۴ - نیما - سلام رجستیر ویندوز کجاست دقیقا ؟؟
۲۵ مهر ۰۰، ۲۱:۴۰ - Niko - سلام به چتروم ما هم سر بزنین ...
۵ اسفند ۹۹، ۱۷:۳۶ - Mona - سلام کی کدو وارد وارد میکنم بعد ...
۴ دی ۹۹، ۰۲:۴۹ - RD KENT - خیلی عالی بود مخصوصا قسمت کد من ...
۲ دی ۹۹، ۱۵:۱۲ - امیر - سلام من مپ DEATHRUN بازی میکردم ...
۲۸ آذر ۹۹، ۱۱:۵۴ - RASOOL - I used to be able to find good advice from your blog articles.
۲۴ آذر ۹۹، ۱۵:۲۳ - باتری آیفون
