-
طراحی وب
با درود به همه دوستان با قسمت دهم آموزش طراحی سایت از پایه در خدمتتون هستم و امیدوارم این مقاله هم مانند مقاله های گذشته بازخورد های خوبی داشته باشد .
در این مقاله نیز راجع به سی اس اس ( css) و نحوه استایل دهی (Font-size ,…. color, Background-color,) و گزینش گر متنی و سبک دهی گروهی صحبت خواهم کرد .
تا اینجای کار به چند مثال ساده اما کاربردی با CSS برای استفاده در وب سایت نگاهی انداختیم. برای استایل دهی خصوصیات بسیار زیادی وجود دارد که البته من قصد دارم آنها را اینجا لیست کنم، هرچند ممکن است شما تا به حال بعضی از این استایل ها و مقدار دهی آنها را تجربه کرده باشید.نکته : توجه داشته باشید که این استایل ها کل css نیست و در فصل های آینده به این مقادیر اضافه خواهد شد.
Color
همانطور که قبلا هم دیدید برای رنگ دادن به عناصر استفاده می شود.Background-color
به دو صورت مقدار دهی می شود یا نام رنگ (blue, red, green,..) یا با اعداد دسیمال، مانند: #3acbefFont-family
با این خصیصه هر فونتی را که بخواهید می توانید به متون سایت خود اعمال کنید، تنها توجه کنید که نحوه مقدار دهی آن همانند مثال های قبلی است که به طور مفصل راجب به آن توضیح داده ام.Font-size
مقدار دهی آن می تواند مثل یکی از گزینه های زیر باشد:
1- نام های آماده برای سایز دادن به فونت ؛• XX-small
• X-small
• Small
• Medium
• Large
• X-large
• Xx-large2- فونت دهی به صورت نسبی؛
• به صورت درصدی : %120
• به صورت 1.2em : em3- فونت دهی به صورت مطلق؛
• به صورت pixel ، مانند: px12
• به صورت point، مانند: pt12قطعاً زمانیکه بخواهیم این امکان را به خوانندگان مطالب وب سایتمان بدهیم که با تغییر سایز صفحه مرورگر خود ( مثلا سایز %150 به جای %100) بتوانند سایز فونت متناسب با آن را ببینند فونت دهی به صورت نسبی را مد نظرمان قرار می دهیم.
Font-weight
ضخامت فونت است که به دو صورت normal یا bold مقدار دهی می شود.Font-style
سبک فونت است که به دو صورت normal یا italic مقدار دهی می شود.Text-decoration
مدل دهی به متن به صورت: none, underline, overline و یا line-through است.نکته : قبل از شروع به کار و استفاده از css های متنوع، ابتدا از css ای که تا کنون آن را ساخته اید یک back up بگیرید و سپس با استایل های مختلفی که در بالا یاد گرفتید استایل های مختلفی را بسازید.
تمامی موارد بالا را می بایست در مرورگر خود تست کنید تا با آنها آشنا شوید ولی حالا بیائید استایل دهی بیشتری برروی عناصر موجود در سایتمان اعمال کنیم.– ابتدا فایل about.html را باز کنید (در تمرین های قبلی ساخته شده است)
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>About Bubble Under: who we are, what this site is
for</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
</head>
<body>
<div id=”header”>
<div id=”sitebranding”>
<h1>BubbleUnder.com</h1>
</div>
<div id=”tagline”>
<p>Diving club for the south-west UK – let’s make a
splash!</p>
</div>
</div> <!– end of header div –>
<div id=”bodycontent”>
<h2>About Us</h2>
<p>Bubble Under is a group of diving enthusiasts based in
the south-west UK who meet up for diving trips in the
summer months when the weather is good and the bacon
rolls are flowing. We arrange weekends away as small
groups to cut the costs of accommodation and travel and
to ensure that everyone gets a trustworthy dive
buddy.</p>
<p>Although we’re based in the south-west, we don’t stay on
our own turf: past diving weekends away have included
trips up to Scapa Flow in Scotland and to Malta’s
numerous wreck sites.</p>
<p>When we’re not diving, we often meet up in a local pub
to talk about our recent adventures (any excuse,
eh?).</p>
</div> <!– end of bodycontent div –>
</body>
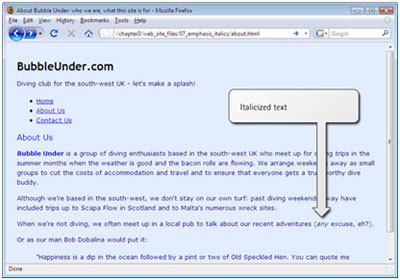
</html>– پاراگراف زیر را پیدا کرده و تگ em را که جهت نمایش بیشتر یا به عبارتی تاکید بهتر بر روی آن کلمه بکار رفته است را اضافه کنید.
<p>And when we’re not diving, we often meet up in a local pub
to talk about our recent adventures (<em>any</em> excuse,
eh?).</p>– فایل را ذخیره کرده و در مرورگر خود به صورت local مشاهده کنید، تصویری که مشاهده می کنید باید مشابه عکس زیر نمایش یابد.

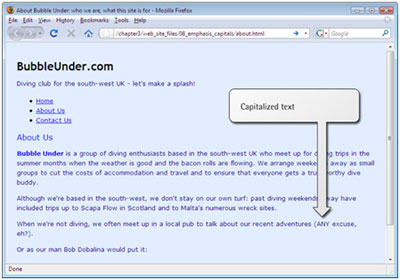
– حالا فایل css خود را باز کرده و استایل زیر را به آن اضافه نمایید.em {
Font-style: normal;
Text-transform:uppercase;
{حالا فایل css را ذخیره کرده، سپس صفحه نمایش خود را refresh نمایید، تصویری که مشاهده می کنید می بایست مشابه عکس زیر باشد.

مشابه این مثال را می توانید در منوی سمت راست خدمات طراحی سایت وبسکالا مشاهده کنید. اگر از تگ em در متون انگلیسی استفاده نماییم استایل آن به صورت پیش فرض italic خواهد بود، (مانند مثال زیر) که اگر بخواهید استایل آم متن هم مانند سایر متون در آم پاراگراف باشدبه آن استایل normal می دهیم و اگر بخواهیم با حروف بزرگ ( به جز زبان فارسی )نمایش یابد از uppercase استفاده می کنیم.
نکته :
برخی از تگ های و عناصر HTML هستند که به مرور زمان با تگهای دیگری جایگزین می شوند و از استفاده از آنها صرف نظر می گردد، به عنوان مثال تا چند وقت پیش تگی که برای bold کردن یا ضخیم کردن متون یه کار می رفت <b> بود که به جای آن هم اکنون از تگ strong استفاده می شود. اهمیت این موضوع زمانی است که افراد نابینا برای کار با وب سایت ها از نرم افزارهایی استفاده میکنند که بجای نمایش صفحات وب آن را برای کاربر خود می خوانند که به اصطلاح به آن ها screen reader می گویند.در اینجاست که آنها در هنگام خوانندن مطلب متنی را که با تگ em مشخص شده است را مهمتر میدانند تا متنی را که درون تگ i قرار گرفته همچنین موتورهای جستجو در گوگل به متنی که با تگ strong ضخیم شده است بیشتر توجه میکنند و به عنوان متن مهمی که در یک متن استفاده شده است می نگرند تا به متنی که با تگ b ضخیم شده باشد.نگاهی به عناصر درون صفحه:
در پاراگراف زیر همانطور که ملاحظه می کنید، برای استایل دهی به پاراگراف ها استایل زیر تعریف شده است، که توسط تگ body نوع فونت این متون مشخص گردیده است.Body{
Font-family: verdana, Helvetica, Arial, San-serif;
}
P{
Font-size: small;
Color: navy;
}خط بالا به ما میگه که هر تگ p که در صفحه بود استایل بالا را بگیرد.
اما دلیل ما از به کاربردن این مثال برای این است که می خواهیم پاراگرافی را متمایز از سایر متون وب سایتمان کنیم و آن اولین پاراگراف متن ما است. حالا برای متمایز کردن این پاراگراف برای آن به صورت زیر عمل می کنیم:<div id=”tagline”>
<p>Diving club for the south-west UK – let’s make a splash! </p>
< /div>متن درون این تگ از خصوصیات گرفته شده سایر متون پیروی نمی کند و در عوض خصوصیت مربوط به div خود را می گیرد که شامل خصیصه خاصی است که با id ای به نام tagline تعریف شده است که این خصوصیت تنها به برای همین تگ خواهد بود. حالا برای تعریف درون فایل css برای آن خصوصیات زیر را تعریف می کنیم:
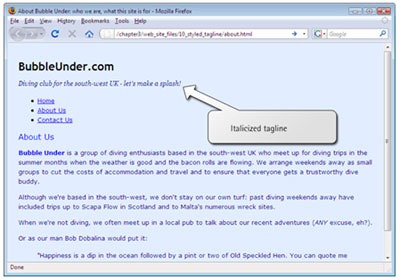
#tagline p {
Font-style: italic;
Font-family: Georgia, Times, Serif;
}فایل css را ذخیره کرده و سپس پنجره مرورگرتان را refresh کنید . صفحه شما نیز می بایست مانند عکس زیر باشد.

برای هر متنی که درون تگ p قرار گرفته باشد و id آن tagline باشد، نوع فونت آن italic و از نوع Georgia یا Times و یا Serif خواهد بود.
یعنی هر تگ p که داخل آی دی tagline قرار گرفته است و نه p های دیگر .
علامت # در CSS به عنصری اشاره می کند که شامل یک Id خاص با خصوصیات مربوط به خود است. در مورد Id در قسمت های جلوتر به طور کامل خواهیم پرداخت.گزینشگر متنی
#tagline p یک گزینشگر متنی است، در اینجا چند مثال دیگر برایتان مطرح می کنم.Navigation a{#
Text-decoration: none;
}برای هر تگ a ای که درون تگی با navigation =id است، آن لینک فاقد زیر خط در هنگام کلیک کردن آن لینک خواهد بود.
#footer {
line-height: 150%;
}درون تگی که id footer دارد، تمامی متون دارای %150 فاصله میان خطوط خواهند بود.
h1 strong {
color: red;
}هر تگ strong ی که درون تگ h1 قرار گیرد رنگ آن قرمز خواهد بود.
سبک دهی گروهی
گاهی اوقات می بینید که در هنگام استایل دهی یکسری از تگ ها هستند که خصوصیات یکسانی دارند اما در فایل CSS برای هر یک از آنها کلاس و یا تگ جداگانه ای در نظر گرفته شده مثلا:h1 {
color: yellow;
background-color: black;
}
h2 {
color: yellow;
background-color: black;
}
h3 {
color: yellow;
background-color: black;
}این کار باعث می شود تا علاوه بر اینکه حجم فایل CSS تان زیاد شود فایلتان نیز کثیف به نظر برسد، به همین دلیل در این مواقع بهتر است مانند زیر عمل نمایید:
h1, h2, h3 {
color: yellow;
background-color: black;
}توجه داشته باشید که برای جداکردن تگ ها از همدیگر از کاراکتر ( ,) کاما ، استفاده کردیم که این علامت را می توانید به معنای یا تعبیر کنید.
حالا بیایید تا در پروژه مان دسته بندی کردن عناصر را انجام دهیم. ما در پروژه مان هنوز از تگ h3 استفاده نکرده ایم اما به زودی این کار را خواهیم کرد.
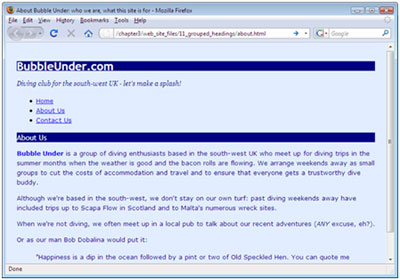
فایل css تان را با اضافه کردن css زیر به انتهای آن ویرایش کنید.h1, h2, h3 {
font-family: “Trebuchet MS”, Helvetica, Arial, sans-serif;
background-color: navy;
color: white;
}حالا فایل css را ذخیره کرده و پنجره مرورگر خود را ویرایش نمایید تا تصویری چون عکس زیر را ببینید.

یک سوال ؟
به مثال زیر دقت کنیدh1, h2, h3 {
font-family: “Trebuchet MS”, Helvetica, Arial, sans-serif;
background-color: navy;
color: white;
}
h3 {
color: red;
}تگ h3 چه رنگی می گیرد ؟
یک بار تگ h3 سفید شده و بعد از آن رنگ آن قرمز شده پس رنگ قرمز به خود می گیرد .
البته ارجعیت دستورات سی اس اس بحث خود را دارد که در دوره های بعدی حتما به آن می پردازیم .ادامه دارد اگر مورد استقبال قرار گیرد!
آموزش توسط امیراعلایی
۱۸۹۷ امیر اعلایی
درباره من
جدیدترین وبهترین دانستنیهای کامپیوتر _♥کامپیوترگل♥
بازی کلش اف کلنز
دانلود نرم افزار های جدید و کاربردی
نقد و بررسی و کدهای تقلبی بازی ها
فیلم های آموزش کامپیوتر رایانه
آموزش مبتدی تا پیشرفته
برنامه و گیم های موبایل(جاوا،اندروید،ویندوز موبایل،سیمبین)
آموزش و سورس و کامپوننت های ویژال بیسیک
آموزش برنامه نویسی
آموزش تصویری چت روم
پلاگین ها و آموزش های کل چت روم
قالب ها وپوسته ها و کد های جدیدوردپرس
طراحی سایت و وبلاگ و وبسایت
همه و همه درسایت کامپیوتر گل
کامپیـــــــــوتر گــــــــل
همیشه در کنــــــــــــــار شما ♥♥♥همیشه در خدمــــــــت شما
طبقه بندی موضوعی
- آموزش (۳۶۲)
- فتوشاب (۳۲)
- کامپیوتر (۱۳۲)
- شبکه (۱۳)
- لب تاب (۹)
- انمیشن سازی (۳)
- اینترنت (۳۵)
- امنیت و هک (۲۸)
- طراحی وب (۵۷)
- برنامه نویسی (۶)
- ویدیو های آموزشی (۶)
- سخت افزار (۲۰)
- خرید قطعات کامپیوتر (۷)
- ورد و پاوروینت و اکسل و اکسس (۱۹)
- وردپرس (۳)
- چتروم (۶۳)
- قالب های چت روم (۱۵)
- قالب رایگان (۱۴)
- قالب پولی (۱)
- پنل ها و پلاگین های چت روم (۲۸)
- اسکریبت چت روم (۲۵)
- خرید وفروش چتروم (۱)
- قالب های چت روم (۱۵)
- دانستنیهای علم فناوری روز دنیا (۴۷)
- بازار اندروید (۱۹)
- بازی های اندروید (۱)
- آموزش های اندروید (۹)
- دانلود (۱۰۰)
- نرم افزار (۵۶)
- بازی های کامپیوتری (۳۵)
- فیلم و موزیک (۹)
- کلش ف کلنز (۱۳)
- نمونه سوالات (۴)
- قالب وبلاگ (۲)
- بلاگفا (۲)
- لوکس بلاگ (۲)
- بلاگ اسکای (۲)
- رزبلاگ (۲)
- پرشین بلاگ (۲)
- میهن بلاگ (۲)
- پارسی بلاگ (۲)
- تبیان بلاگ (۲)
- قالب وردپرس (۴)
- افزونه های وردپرس (۱)
آخرين عناوين
- بکاپ فدک طرح (کامپیوتر گل)
- اسکریبت و بکاپ تیک طرح جدید
- نقشه های تاون حال 8 بهترین
- پنل مدیریت حرفه ای چت روم ۹۰ طرح ورِژن ۹
- آموزش طراحی وب سایت از پایه – قسمت سیزدهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت دوازدهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت یازدهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت دهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت نهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت هشتم(کامپیوترگل)
پربحث ترين ها
- آموزش کامل و تصویری ساخت چت روم کاملا رایگان و حرفه ای + پنل مدیریتی+دامنه
- آنلاین کردن کالاف دیوتی 2 (callofduty2)
- آموزش ساخت دامنه رایگان
- رمز هاو کدهای تقلبی بازی کالاف دیوتی 2 (call of duty2)
- اموزش اتلاین بازی کردن کال اف دیوتی 4
- آموزش آنلاین بازی کردن کال آف دیوتی 6 بدون نیاز به گارنا و گیم رنجر
- رمز ها و کدهای تقلبی کالاف دیوتی 6(call of duty6)
- جم رایگان از وبلاگ کامپیوتر گل دریافت نمایید
- آموزش کامل حریم خصوصی و تنظیمات فیس بوک
- دانلود درجه چتروم(پک درجات کامل36تایی)
پربازديدترين ها
- آموزش کامل و تصویری ساخت چت روم کاملا رایگان و حرفه ای + پنل مدیریتی+دامنه
- آنلاین کردن کالاف دیوتی 2 (callofduty2)
- رمز هاو کدهای تقلبی بازی کالاف دیوتی 2 (call of duty2)
- اموزش اتلاین بازی کردن کال اف دیوتی 4
- رمز ها و کدهای تقلبی کالاف دیوتی 6(call of duty6)
- روش هک دیپ فریز Deep Freeze تمامی نسخه ها - اختصاصی کامپیوترگل
- نمونه سوالات هشتــــم (سال دوم متوسطه اول) تمامی دروس ها ترم اول و دوم
- آموزش ساخت دامنه رایگان
- جدید ترین قالب ورودی چتروم(بیرونی)
- آموزش کامل حریم خصوصی و تنظیمات فیس بوک
محبوب ترين ها
- نقشه تاون حال 4 خیلی قوی
- ابزار و جاوااسکریبت سایت و وبلاگ
- آموزش ساخت درایو مجازی (بدون نرم افزار)
- طراحی چت روم |خرید و فروش چت روم |هاست چت روم |چتروم |ساخت چتروم|چتروم ارزان
- دانلود ربات هکر کلش آف کلنز برای اندروید و بلواستکس
- حل مشکل مدیریت ناظر ارشد بری روی ناظر(ایجاد ناظرارشد)
- طراحی وب -استفاده از لیست های HTML در صفحه
- فیلم های آموزش PHP
- مجموعه اخطارهای مودم
- هدفونی برای نظارت بر غذا خوردن+تصاویر
آخرین نظرات
- سلام .. چرا زمانی که من اسم دامنه ...
۹ بهمن ۰۰، ۲۳:۲۳ - عباس - Thanks for finally talking about ...
۱۲ آذر ۰۰، ۱۶:۱۱ - buying cialis online reviews - سلام من میخاستم یه چت روم برام ...
۹ آذر ۰۰، ۱۹:۲۵ - صدف - سلام خواهر من چند سال پیش یه چتروم ...
۴ آبان ۰۰، ۱۲:۱۴ - نیما - سلام رجستیر ویندوز کجاست دقیقا ؟؟
۲۵ مهر ۰۰، ۲۱:۴۰ - Niko - سلام به چتروم ما هم سر بزنین ...
۵ اسفند ۹۹، ۱۷:۳۶ - Mona - سلام کی کدو وارد وارد میکنم بعد ...
۴ دی ۹۹، ۰۲:۴۹ - RD KENT - خیلی عالی بود مخصوصا قسمت کد من ...
۲ دی ۹۹، ۱۵:۱۲ - امیر - سلام من مپ DEATHRUN بازی میکردم ...
۲۸ آذر ۹۹، ۱۱:۵۴ - RASOOL - I used to be able to find good advice from your blog articles.
۲۴ آذر ۹۹، ۱۵:۲۳ - باتری آیفون
