۳۶۲ مطلب با موضوع «آموزش» ثبت شده است
-
ادامه مطلب
تعدادی تگ وجود دارد که در هنگام کار با متن ها می توانید از آنها کمک بگیرید. تگهایی که در این قسمت مورد بحث قرار می گیرند اینها هستند: <SUB> , <SUP> , <PRE> , <NOBR , <WBR> , <BLINK>
1- <SUB> و <SUP>
این دو تگ بیشتر در زمانی استفاده می شوند که شما می خواهید در صفحه خود معادلات ریاضی را به نمایش در آورید اما ممکن است شما برای چیزهای دیگری هم از آنها استفاده کنید.
از این تگها برای قرار دادن حروف یا اعداد کمی بالاتر یا پایینتر از بقیه متن در صفحه استفاده می شود. مانند این:
استفاده از تگ <SUB> :
y<SUB>1</SUB>نتیجه به این صورت دیده می شود.از این تگ می توان برای گذاشتن اندیس برای کلمات استفاده کرد.
y1
استفاده از تگ <SUP> :
25<SUP>3</SUP>از این روش می توانید برای گذاشتن توان برای اعداد استفاده کنید. نتیجه به این صورت خواهد بود:
253
2- <PRE>
از این تگ زمانی استفاده می شود که شما بخواهید همان مقدار فضای خالی که در ویرایشگر متن خود در متن HTML دارید در صفحه نهایی خود نیز داشته باشید. مثلاً وقتی که متنی را در مورد برنامه نویسی در صفحه خود می نویسید.
-
ادامه مطلب
آیا شما می خواهید یک عکس را به صفحه خود اضافه کنید؟ برای این کار باید از تگ زیر استفاده کنید:
<img src="image.gif">در این تگ IMG نشانه قرار گرفتن تصویر در صفحه و SRC آدرس محل قرار گرفتن فایل عکس است. حتماً لازم نیست این عکس مربوط به سایت شما باشد یا در سرور شما قرار داشته باشد، شما می توانید هر عکسی که در اینترنت قابل دسترسی باشد استفاده کنید (اگر قصد دارید صفحه خود را در یک سایت اینترنتی قرار دهید) . شما می توانید فقط نام فایل را به جای آدرس کامل بنویسید اگر صفحه ای که عکس باید در آن قرار گیرد و خود عکس در یک پوشه قرار داشته باشند.
مثلاً اگر عکس شما در این آدرس قرار دارد http://www.example.com/images/image.gif و صفحه ای که در حال ویرایش آن هستید در پوشه ای غیر از این قرار دارد شما باید تگ زیر را برای اضافه کردن عکس به صفحه خود به کار ببرید:<img src="http://www.example.com/images/image.gif">اگر فایل html و عکس هر دو در یک پوشه باشند می توانید برای راحتی در تایپ کردن از این تگ استفاده کنید:
<img src="image.gif">پسوند فایل حتماً نباید gif. باشد. یعنی شما می توانید از فرمتی مثل jpg. نیز استفاده کنید. این دو فرمت از بقیه پر استفاده تر هستند. اگر شما عکسی با فرمتی غیر از این دو فرمت دارید می توانید از برنامه های ویرایش عکس از قبیل فتوشاپ برای تبدیل کردن آنها استفاده کنید.
برای نمونه من می خواهم یک عکس را با نام learn_html.gif را که در پوشه همین صفحه قرار دارد را به این صفحه اضافه کنم. در اینجا از این تگ استفاده کرده ام:
<img src="learn_html.gif">۱۱۵۱ امیر اعلایی ادامه مطلب -
ادامه مطلب
در این بخش ایجاد لینک به بقیه صفحات را مورد بررسی قرار می دهیم.
برای ایجاد لینک از تگ زیر استفاده می کنیم:
<a href="url">متن لینک</a>تگ <a> نشانه لینک است. شناسه href مشخص کننده آدرس لینک می باشد، <a/> نشانه بسته شدن تگ است. متنی که بین این دو تگ ابتدایی و پایانی نوشته می شود متنی است که در صفحه شما به عنوان یک لینک دیده می شود. مثلاً اگر می خواهید به یک صفحه وب مثلاً صفحه اصلی سایت ما با این آدرس: http://www.neopersia.org/html/index.html لینکی را در صفحه خود داشته باشید باید فرمان زیر را در قسمت body صفحه خود در جایی که می خواهید لینک به نمایش درآید قرار دهید:
<a href="http://www.neopersia.org/html/index.html">متن نمونه برای لینک</a>لینک در صفحه شما به این صورت دیده می شود:
لینکی را که با فرمان بالا ساخته اید به صورت رنگی (بسته به تنظیمات مرورگر رنگ آن تعیین می شود) و زیرخط دار به وجود می آید. که این خصوصیات نشانه آن است که یک متن لینک است و وقتی که نشانگر ماوس را بر روی آن قرار دهید به شکل دست در می آید. البته هر متنی که رنگی بود و دارای زیر خط بود لزوماً نباید یک لینک باشد. شکل نشانگر ماوس در اینجا به کمک ما می آید.
اگر شما لینکی را که با این روش به وجود آمده کلیک کنید به صفحه مورد نظر می روید. با این روش شما می توانید به هر صفحه ای لینک بسازید چون آدرس کامل آنرا در لینک قرار داده اید. برای مثال شما می توانید برای صفحات سایت خود در صفحه اصلی با این روش لینکهایی بسازید.
اگر همه فایلهای شما مانند صفحه ای که لینک در آن قرار دارد در یک پوشه باشند شما می توانید به جای آدرس کامل صفحه مقصد از روش میانبری استفاده کنید و فقط نام فایل مورد نظر را به جای آدرس کامل آن بنویسید.
در مثال زیر فرض بر این است که هر دو صفحه مبدأ و مقصد لینک در یک پوشه قرار دارند. برای نمونه سرفصل آموزش مقدماتی HTML در همان پوشه ای قرار دارد که این صفحه قرار دارد. نام این صفحه index.php است. برای ایجاد یک لینک در این صفحه می توانیم به اینگونه عمل کنیم:
<a href="index.php">متن نمونه برای لینک</a>۱۰۳۹ امیر اعلایی ادامه مطلب -
ادامه مطلب
آیا تا به حال موقعیتی پیش آمده که بخواهید بین دو کلمه فاصله بیشتری وجود داشته باشد. یا بخواهید علامت کپی رایت را نشان دهید. این کاراکتر های ویژه با استفاده از کدهای ویژه در صفحه شما قرار می گیرند. این کدهای ویژه با علامت & (امپرسند) شروع می شوند و با تعدادی حرف یا عدد ادامه پیدا می کنند و با ; (نقطه ویرگول) پایان می یابند. برای مثل زمانی که شما می خواهید بین دو کلمه فضای خالی اضافی بگذارید باید از کد ;nbsp& استفاده کنید که فضای خالی اضافه می کند. مطابق مثال زیر:
کلمه اول کلمه دومنتیجه به این صورت خواهد بود:
کلمه اول کلمه دومفاصله اول بین کلمات با فشار دادن دکمه Space ایجاد می شود. مرورگر فاصله اول را تشخیص می دهد اما بعد از آن هر تعداد فاصله که باشد تفاوتی نمی کند و شما فقط یک فاصله را در مرورگر می بینید. افزودن کد ;nbsp& مرورگر را مجبور می کند تا بین دو کلمه فاصله اضافی بگذارد. شما با تکرار این کد می توانید به هر تعداد که بخواهید فاصله خالی ایجاد کنید.مانند زیر:
کلمه اول کلمه دوم -
ادامه مطلب
در این قسمت از درس به سراغ کار با فونتها و اندازه آنها می رویم.
اندازه فونت را می توان با دستور زیر تعیین کرد:
<font size="x">متنی که می خواهیم اندازه آنرا تعیین کنیم</font>به جای «x» عددی با علامت منفی یا مثبت قرار می گیرد. وقتی که می خواهیم یک متن بزرگتر دیده شود از علامت مثبت و زمانی که می خواهیم متن کوچکتر شود از علامت منفی استفاده می کنیم. به مثال زیر توجه کنید:
<font size="+2">این متن بزرگتر دیده می شود</font>این هم نتیجه تغییر سایز فونت:
این متن بزرگتر دیده می شود
برای کوچکتر کردن متن نیز به همین صورت عمل می کنیم:
<font size="-2">این متن کوچکتر دیده می شود</font>این هم متن کوچک شده:
این متن کوچکتر دیده می شود
۱۰۳۸ امیر اعلایی ادامه مطلب -
ادامه مطلب
از تگهای سر فصل (HEADING) برای تیتر و عنوان مطالب استفاده می شود. به این مثالها توجه کنید:
<h1>سرفصل بزرگ</h1>سرفصل بزرگ
<h2>سرفصل 2</h2>سرفصل 2
<h3>سرفصل 3</h3>سرفصل 3
<h4>در حال کوچک شدن</h4>در حال کوچک شدن
<h5>کوچکتر</h5>کوچکتر
<h6>بسیار کوچک</h6>بسیار کوچک
۱۰۴۹ امیر اعلایی ادامه مطلب -
ادامه مطلب
در این درس به کار با متنها می پردازیم. ابتدا با این تگ شروع می کنیم:
1- <B> این تگ باعث می شود کلماتی که بین این تگ و تگ پایانی آن قرار دارند به صورت پر رنگ و بولد (Bold) دیده شوند. به مثال زیر توجه کنید:
<b>متنی که اینجا قرار بگیرد به صورت بولد نمایش داده می شود</b>مثال بالا به صورت زیر دیده می شود:
متنی که اینجا قرار بگیرد به صورت بولد نمایش داده می شود
بیایید با تگهای دیگری ادامه دهیم:
2- زیرخط (Underline):
<u>این متن با زیر خط مشاهده می شود</u>این هم نتیجه:
این متن با زیر خط مشاهده می شود
3- حروف کج (Italic):
<i>این متن به صورت مورب دیده می شود</i>و نتیجه به این صورت است:
این متن به صورت مورب دیده می شود
4-
حروف خط خورده:<strike>این متن به صورت خط خورده دیده می شود</strike>متن در مرورگر به این صورت دیده می شود:
این متن به صورت خط خورده دیده می شود -
ادامه مطلب

با سلام خدمت کاربران گرامی سالاد مطالب
در این پست قصد داریم به شما آموزش اتصال کامپیوتر به یک vps رو داریم.بعصی از دوستان درخواست آموزش داده بودن ک ما هم آموزش رو قرار دادیم
Vps در واقع یک سرویس مجازی یا کامپیوتر مجازی هست به عبارت دیگر
vps مخفف Virtual Private Server نوعی سرور است که با استفاده از Platform های مجازی سازی بر روی یک سرور قدرتمند ایجاد می گردد.
خب تا اینجا با مفهوم vps آَشنا شدید برای آموزش اتصال کامپیوتر به vps به ادامه مطلب مراجعه کنید.
۱۴۰۰ امیر اعلایی ادامه مطلب -
۱۵ ارديبهشت ۹۴ ، ۱۹:۴۷ ویدیو های آموزشی ۰ نظر
یکی از دوستان نمی تونست فارسی تایپ کنه فیلم آموزشی رو گزاشتم تا ببینید چطوری میشه فارسی تایپ کرد در بلو استک و کلش اف کلنز
۱۰۶۷ امیر اعلایی -
یکی از چیزهای مورد نیاز برای ساخت سایت و یا نیمه مستقل کردن وبلاگ داشتن دامنه اختصاصی می باشد. برای ثبت دامنه هایی مثل ir. یا com. و غیره باید سالیانه پول بدهید ولی در این پست از سایت دانلودانه می خواهیم آموزش کامل و تصویری ساخت دامنه رایگان tk. را آموزش بدهیم.
قبل از هر چیز باید ابتدا یک اکانت در سایت جیمیل به آدرس www.gmail.com و یا یک اکانت در سایت فیسبوک به آدرس www.facebook.com داشته باشید و اگر ندارید باید ایجاد کنید.
حال برای ساخت دامنه اختصاصی خود به سایت زیر رفته و مطابق تصویر عمل کنید:
www.dot.tk
*برای بزرگ شدن تصاویر روی آن ها کلیک کنید*
تصویر آموزشی برای ثبت رایگان دامنه

اگر دامنه شما قبلا ثبت نشده باشد به صفحه زیر هدایت می شوید وگرنه باید دامنه دیگری را انتخاب کنید.

توضیحات مربوط به تصویر بالا:
1-اگر می خواهید برای دامنه خود DNS بگذارید این تیک را علامت بزنید. (تیک اول دامین فورواردینگ می باشد یعنی یک آدرس به آن می دهید تا وقتی هر کس به دامنه شما آمد به آن دامنه منتقل شود)
2-وارد این قسمت شوید.
3-آدرس DNS هاست یا وبلاگ خود را وارد کنید. (برای گرفتن آدرس دی ان اس باید به هاست یا سرویس وبلاگ دهنده خود مراجعه کنید)
4-آدرس دوم DNS خود را وارد کنید.
5-روی 12 بگذارید.
6-کدی را که در تصویر می بینید را در کادر زیر آن وارد کنید.
7-برای ادامه روی این دکمه کلیک کنید.
وقتی روی دکمه پایانی کلیک می کنید تصویر زیر ظاهر می شود.

در صورتی که در سایت جیمیل اکانت دارید بر روی Sign In کلیک کنید تا پس از وارد شدن به حساب خود در جمیل به صورت خودکار وارد حساب کاربری خود در سایت dot.tk شوید و دامنه شما ثبت شود و از آن جا می توانید دامنه خود را ویرایش کنید و اگر در جیمیل حسابی ندارید ولی در فیسبوک دارید بر روی use another account کلیک کنید و وارد حساب خود در فیسبوک شوید.
نظرات را به صورت عمومی ارسال کنید تا جواب بدهیم خصوصی ارسال نکنید
حال کار تمام است و شما موفق به ساخت دامنه رایگان tk. شده اید.
نظرات را به صورت عمومی ارسال کنید تا جواب بدهیم خصوصی ارسال نکنید
همه دامنه هایی که میخواهید به صورت یکسال رایگان ثبت کنین +آموزش
دامنه .IRهم میشه به لینک بالا مراجعه نمایید
۱۳۸۹۹ امیر اعلایی -
ادامه مطلب
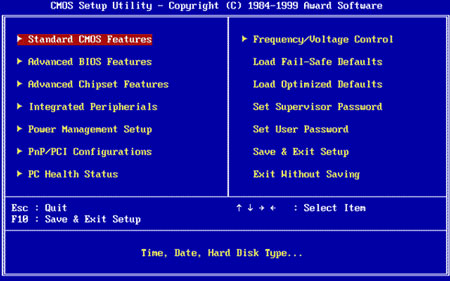
BIOS مخفف Basic Input output system است، ولی این نام گویای دقیق کار BIOS نیست؛ هرچند کنترل ورودی و خروجی یکی از کارهای BIOS است، اهمیت آن بیش از اینهاست. هیچ سیستم عاملی بدون وجود یک BIOS مناسب قادر به ادامه کار نیست. بگذارید مختصری با کار BIOS در سیستم آشنا شویم.
BIOS از زمان DOS در سیستمهای ما وجود دارد و حتی قبل از آنکه مایکروسافت نمونه ساختارمند خود از DOS را ارائه کند، BIOS وجود داشته است؛ هرچند شما چندان به دیدن BIOS عادت ندارید، باید گفت، یکی از مهمترین بخشها و ملزومات هر سیستمی BIOS است.
اما بگذارید کمی پیرامون BIOS و اهمیت وجود آن در سیستم صحبت کنیم.۱۳۰۲ امیر اعلایی ادامه مطلب -
ادامه مطلب
اگر از مرورگر کروم استفاده میکنید و سرعت اجرای برنامهها یا گشت وگذار در میان تبهای فعال در این مرورگر را بررسی کرده باشید مطمئنا به این نتیجه رسیدهاید که کروم برخلاف امکانات و قابلیتهای بسیار خود در یک زمینه هنوز هم ضعف دارد و آن کندی در اجرا و عاملی برای هنگ کردن رایانه است.
متاسفانه در بررسیهای متعدد مشخص شده بازشدن چند تب در این مرورگر حافظه بسیاری از رم را اشغال میکند و سرعت سیستمعامل را خیلی کم میکند. این مشکل گاهی آنقدر دردسرساز میشود که اجرای مرورگر یا بازکردن تبهای جدید در آن نیز بسختی صورت میگیرد.برای رهایی از این مشکل همواره توصیه میشود افزونههای بیهوده را روی آن نصب نکنید و تا حد امکان تبهای بسیاری را بهطور همزمان باز نکنید. اما گاهی مشکل با این کارها نیز رفع نمیشود و اگر کروم را با فایرفاکس مقایسه کنید، فایرفاکس برنده میدان خواهد بود.
دوست دارید با یکی از بهترین راهکارها برای افزایش سرعت کروم و رفع مشکل کندی یا هنگ کردن آن آشنا شوید؟
از ترفند زیر کمک بگیرید:
1ـ مرورگر را اجرا کرده روی آیکون منوی اصلی که در بالا سمت راست مرورگر به صورت خطوط افقی بهنمایش درآمده کلیک کنید.2ـ از منوی بهنمایش درآمده Settings را انتخاب کنید و در پنجره تنظیمات، صفحه را به پایین اسکرول کرده و روی لینک Show advanced settings کلیک کنید.
۱۳۶۸ امیر اعلایی ادامه مطلب -
ادامه مطلب
اول یک فایل new در اندازه های ۸۰۰×۶۰۰ باز کنید.
بعد رنگ foreground را به این رنگ تغییر بدهید.(۳۰۳۰۳۰#) و رنگ background را به این رنگ.(۱۶۱۶۱۶#).
حالا gradient tool را انتخاب کنید (کلید میانبر:G) و به صورت عمودی از وسط تصویر یک خط بکشید.دقت کنید که قبل از این کار از منوی option این گزینه را بزنید.
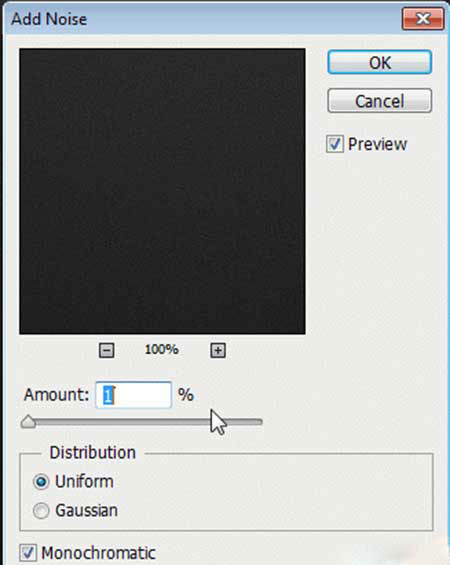
حالا به تصویر یک noise بدهید.(Filter > Noise > Add Noise).با تنظیمات زیر:۲۰۱۰ امیر اعلایی ادامه مطلب -
ادامه مطلب
این روزها با اتصال مرورگرها به حساب های شخصی،تمام اطلاعات شما در یک مرورگر ذخیره می شود،از سابقه جستجوهای شما گرفته تا رمزها و هر چیز دیگری که فکرش را بکنید.
این اطلاعات برای افراد سودجو و یا هر شخص دیگری می تواند مفید باشد تا بتواند از کارهای شما سر در بیاورد.
در فایرفاکس این امکان وجود دارد که شما برای این مرورگر یک پسورد تعریف کنید،اما متاسفانه این قابلیت به صورت پیش فرض در گوگل کروم وجود ندارد و باید با یک افزونه این کار را انجام دهید و یا تنظیمات آن را دستکاری کنید.
۱۲۷۴ امیر اعلایی ادامه مطلب -
ادامه مطلب
اگر تا به حال به حجم مصرفی اینترنت تان دقت کرده باشد حتما متوجه کاهش غیر منتظر آن شده اید. یکی از مواردی که باعث کاهش حجم اینترنت شما می شود متروی ویندوز 8 می باشد. در این آموزش به برطرف کردن این مشکل پرداخته ایم.
مایکروسافت در ویندوز جدید خود پیشرفت بسیار زیادی داشته است و بیشتر عملیات به راحتی انجام می شود. اما برخی از امکانات ویندوز 8 برای بیشتر کاربران ایرانی زیاد مهم نیست و باعث کاهش حجم اینترنت شان می شود. اگر تا به حال به حجم مصرفی اینترنت تان دقت کرده باشد حتما متوجه کاهش غیر منتظر آن شده اید. یکی از مواردی که باعث کاهش حجم اینترنت شما می شود متروی ویندوز 8 می باشد.
شما با انجام دادن عملیات زیر بیشتر سرویس های آنلاین ویندوز که برای شما شاید مفید نباشد را خواهید بست و از کم شدن حجم اینترنت خود جلوگیری خواهید کرد.
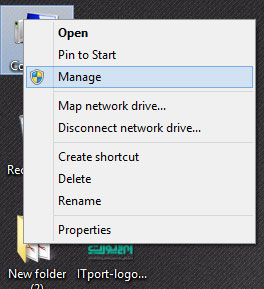
ابتدا بر روی آیکن Computer راست کلیک و گزینه ی Manage را انتخاب.۱۵۶۵ امیر اعلایی ادامه مطلب
درباره من
جدیدترین وبهترین دانستنیهای کامپیوتر _♥کامپیوترگل♥
بازی کلش اف کلنز
دانلود نرم افزار های جدید و کاربردی
نقد و بررسی و کدهای تقلبی بازی ها
فیلم های آموزش کامپیوتر رایانه
آموزش مبتدی تا پیشرفته
برنامه و گیم های موبایل(جاوا،اندروید،ویندوز موبایل،سیمبین)
آموزش و سورس و کامپوننت های ویژال بیسیک
آموزش برنامه نویسی
آموزش تصویری چت روم
پلاگین ها و آموزش های کل چت روم
قالب ها وپوسته ها و کد های جدیدوردپرس
طراحی سایت و وبلاگ و وبسایت
همه و همه درسایت کامپیوتر گل
کامپیـــــــــوتر گــــــــل
همیشه در کنــــــــــــــار شما ♥♥♥همیشه در خدمــــــــت شما
طبقه بندی موضوعی
- آموزش (۳۶۲)
- فتوشاب (۳۲)
- کامپیوتر (۱۳۲)
- شبکه (۱۳)
- لب تاب (۹)
- انمیشن سازی (۳)
- اینترنت (۳۵)
- امنیت و هک (۲۸)
- طراحی وب (۵۷)
- برنامه نویسی (۶)
- ویدیو های آموزشی (۶)
- سخت افزار (۲۰)
- خرید قطعات کامپیوتر (۷)
- ورد و پاوروینت و اکسل و اکسس (۱۹)
- وردپرس (۳)
- چتروم (۶۳)
- قالب های چت روم (۱۵)
- قالب رایگان (۱۴)
- قالب پولی (۱)
- پنل ها و پلاگین های چت روم (۲۸)
- اسکریبت چت روم (۲۵)
- خرید وفروش چتروم (۱)
- قالب های چت روم (۱۵)
- دانستنیهای علم فناوری روز دنیا (۴۷)
- بازار اندروید (۱۹)
- بازی های اندروید (۱)
- آموزش های اندروید (۹)
- دانلود (۱۰۰)
- نرم افزار (۵۶)
- بازی های کامپیوتری (۳۵)
- فیلم و موزیک (۹)
- کلش ف کلنز (۱۳)
- نمونه سوالات (۴)
- قالب وبلاگ (۲)
- بلاگفا (۲)
- لوکس بلاگ (۲)
- بلاگ اسکای (۲)
- رزبلاگ (۲)
- پرشین بلاگ (۲)
- میهن بلاگ (۲)
- پارسی بلاگ (۲)
- تبیان بلاگ (۲)
- قالب وردپرس (۴)
- افزونه های وردپرس (۱)
آخرين عناوين
- بکاپ فدک طرح (کامپیوتر گل)
- اسکریبت و بکاپ تیک طرح جدید
- نقشه های تاون حال 8 بهترین
- پنل مدیریت حرفه ای چت روم ۹۰ طرح ورِژن ۹
- آموزش طراحی وب سایت از پایه – قسمت سیزدهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت دوازدهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت یازدهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت دهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت نهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت هشتم(کامپیوترگل)
پربحث ترين ها
- آموزش کامل و تصویری ساخت چت روم کاملا رایگان و حرفه ای + پنل مدیریتی+دامنه
- آنلاین کردن کالاف دیوتی 2 (callofduty2)
- آموزش ساخت دامنه رایگان
- رمز هاو کدهای تقلبی بازی کالاف دیوتی 2 (call of duty2)
- اموزش اتلاین بازی کردن کال اف دیوتی 4
- آموزش آنلاین بازی کردن کال آف دیوتی 6 بدون نیاز به گارنا و گیم رنجر
- رمز ها و کدهای تقلبی کالاف دیوتی 6(call of duty6)
- جم رایگان از وبلاگ کامپیوتر گل دریافت نمایید
- آموزش کامل حریم خصوصی و تنظیمات فیس بوک
- زیبا سازی چتروم زیبا سازی قالب داخلی چتروم
پربازديدترين ها
- آموزش کامل و تصویری ساخت چت روم کاملا رایگان و حرفه ای + پنل مدیریتی+دامنه
- آنلاین کردن کالاف دیوتی 2 (callofduty2)
- رمز هاو کدهای تقلبی بازی کالاف دیوتی 2 (call of duty2)
- اموزش اتلاین بازی کردن کال اف دیوتی 4
- رمز ها و کدهای تقلبی کالاف دیوتی 6(call of duty6)
- روش هک دیپ فریز Deep Freeze تمامی نسخه ها - اختصاصی کامپیوترگل
- نمونه سوالات هشتــــم (سال دوم متوسطه اول) تمامی دروس ها ترم اول و دوم
- آموزش ساخت دامنه رایگان
- جدید ترین قالب ورودی چتروم(بیرونی)
- آموزش کامل حریم خصوصی و تنظیمات فیس بوک
محبوب ترين ها
- نقشه تاون حال 4 خیلی قوی
- ابزار و جاوااسکریبت سایت و وبلاگ
- آموزش ساخت درایو مجازی (بدون نرم افزار)
- طراحی چت روم |خرید و فروش چت روم |هاست چت روم |چتروم |ساخت چتروم|چتروم ارزان
- دانلود ربات هکر کلش آف کلنز برای اندروید و بلواستکس
- حل مشکل مدیریت ناظر ارشد بری روی ناظر(ایجاد ناظرارشد)
- طراحی وب -استفاده از لیست های HTML در صفحه
- فیلم های آموزش PHP
- مجموعه اخطارهای مودم
- هدفونی برای نظارت بر غذا خوردن+تصاویر
آخرین نظرات
- سلام .. چرا زمانی که من اسم دامنه ...
۹ بهمن ۰۰، ۲۳:۲۳ - عباس - Thanks for finally talking about ...
۱۲ آذر ۰۰، ۱۶:۱۱ - buying cialis online reviews - سلام من میخاستم یه چت روم برام ...
۹ آذر ۰۰، ۱۹:۲۵ - صدف - سلام خواهر من چند سال پیش یه چتروم ...
۴ آبان ۰۰، ۱۲:۱۴ - نیما - سلام رجستیر ویندوز کجاست دقیقا ؟؟
۲۵ مهر ۰۰، ۲۱:۴۰ - Niko - سلام به چتروم ما هم سر بزنین ...
۵ اسفند ۹۹، ۱۷:۳۶ - Mona - سلام کی کدو وارد وارد میکنم بعد ...
۴ دی ۹۹، ۰۲:۴۹ - RD KENT - خیلی عالی بود مخصوصا قسمت کد من ...
۲ دی ۹۹، ۱۵:۱۲ - امیر - سلام من مپ DEATHRUN بازی میکردم ...
۲۸ آذر ۹۹، ۱۱:۵۴ - RASOOL - I used to be able to find good advice from your blog articles.
۲۴ آذر ۹۹، ۱۵:۲۳ - باتری آیفون