-
با سلام خدمت همه علاقه مندان به یادگیری. با توجه به استقبال شما عزیزان از این مقالات سعی می کنم با دقت و سرعت بیشتری به نوشتن ادامه دهم .
بازهم اعلام می کنم که ترجمه خط به خط کتاب ارائه نمی شود و چیزی که به عنوان برداشت شخصی من یک طراح وب سایت ( بهزاد علی بیگی ) از کتاب می باشد در قالب مقالات آموزشی برای شما بیان خواهد شد و مسلما با بازخوردی که از خوانندگان خواهم گرفت کیفیت کار و هم چنین وسعت کار را افزایش خواهم داد. و اما ادامه آموزش.فصل دوم
Your First Web Pages
در این فصل شما می توانید اولین صفحه وب خودتان را خلق نمایید و با XHTM آشنا خواهید شد و مرحله به مرحله کارهای خود را در مرورگر تست میکنید .
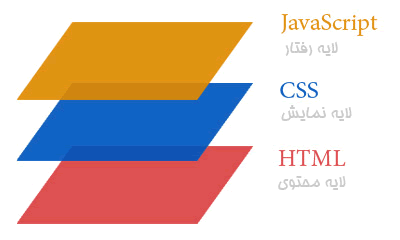
بگذارید دقیق شویم ! طراحی وب سایتی که شما می بینید به سه لایه اصلی تقسیم می شود:
یادگیری این سه لایه شما را به یک طراح تبدیل میکند!
لایه اول لایه محتوی است که مانند شاسی ماشین است و شامل تگهای متفاوتی می باشد .لایه دوم لایه نمایش است که به عناصر HTML شکل و ظاهر می دهد و لایه سوم لایه رفتار است که حرکت و پویایی صفحات را شامل می شود.
چیزی که در این کتاب آموزش داده می شود مربوط به 2 لایه HTML و CSS است.دیدن Source برنامه:
دیدن کد برنامه می تواند به یادگیری شما سرعت ببخشد البته باید در انتخاب وب سایت خود دقت نمایید تا اشتباه آنها مسیر یادگیری شما را تغییر ندهد. روش کار بدین صورت است که ماوس را درروی صفحه جایی غیر از تصاویر ببرید و کلیک راست کنید و view page source یا view source را بزنید.
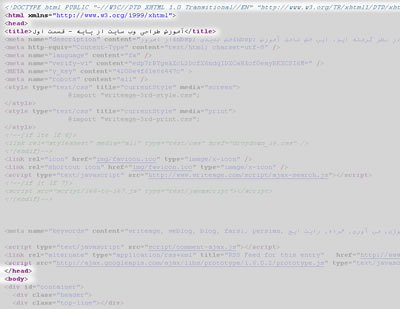
باید صفحه ای مانند زیر در فایرفاکس ببینید:
یا در IE
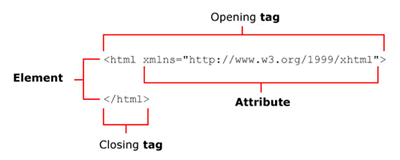
عناصر اصلی یک صفحهHTML :
یک DocType
یک<html> tag
یک<head> tag
یک<title> tag
یک<body> tagتو سورس پیداشون کنید.
برای دیدن تصویر واضحتر روی تصویر بالا کلیک کنید
و حالا یک نمونه کد فقط شامل عناصری اصلی :
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd“>
<html xmlns=”http://www.w3.org/1999/xhtml“>
<head>
<title>Untitled Document</title>
<meta http-equiv=”Content-Type content=”text/html; charset=utf-8″/>
</head>
<body>
</body>
</html>حالا می خواهیم با تک تک این عناصر آشنا شویم :
داک تایپ DocType : Document Type Definition
اولین آیتم صفحه است بدون فاصله. این یک قانون است.
همانطوری که فایل word 2007 در نمایش در 2000 دچار مشکل می شود HTML ها با داک تایپ های متفاوت هم نمایش متفاوت در مرورگرها خواهند داشت.
در واقع این داک تایپ است که به مرورگر می گوید این سند از چه نوعی است و باید به چه ترتیب Render شود . نحوه رندر شدن و تفاوت های آنها باید در سطح حرفه ای تری مطرح شود.
داک تایپ ها هم در طول زمان به وجود می آیند یعنی مانند word نوع های جدیدی روی قبلی ها عرضه می شوند مانند HTML5 که به تازگی مطرح شده است.
برای دیدن داک تایپ های موجود به این آدرس برید http://reference.sitepoint.com/html/doctypes<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd“>به کدهای داک تایپ دقت نمایید: ما در این خط می گوییم نوع سند چیست و آدرسی که باید به این نوع سند در وب سایت کنسرسیوم جهانی وب World Wide Web Consortium یا W3C ، اشاره کند کدام است.
در حال حاضر دو نوع داکتایپ هستند که استفاده بیشتری دارند Transitional و Strict
همانطوری که گفتم فعلا دنبال تفاوت این داک تایپ ها نباشید به آن هم خواهیم رسید .
تاکید میکنم : اولین آیتم صفحه است بدون فاصله. این یک قانون است.عناصر HTML :
قبل از این که عناصر HTML را شرح دهم باید با مفهوم تگ (tag) آشناشوید. تگ یعنی اسمی که میان این دو <> قرار گیرد و نام تگ همان متنی است که بین این دو <> قرار می گیردتگ HTML <html>
تگ HEAD <head>تگ ها می توانند شامل چند attribute (ویژگی) باشند:
<html xmlns=”http://www.w3.org/1999/xhtml ” dir=”rtl” >
dir یک نام attribute است و rtl ، value (مقدار) آن است که بین ” ” قرار گرفته است.

تگ ها به دودسته container و empty تقسیم می شوند.تگ های container شامل یک تگ بازشونده و یک تگ بسته شونده هستند به مثال بالا دقت نمایید HTML باز شده و بسته شده است. تگهای empty متفاوت هستند مانند مثال زیر
<img src=”images/test.jpg” alt=”test” />
<br/>تگ های empty را می توان به صورت container استفاده کرد ولی در داک تایپ های xhtml توصیه شده است که تگ های empty را به همان شکل empty بنویسیم
در استفاده از تگ ها باید دانید که از چه نوعی هستند تا سند شما دچار error نشود بعنوان مثال اگر تگ div را به صورت empty بنویسیم دچار error می شویم.
نگران نباشید کم کم همه آنها را خواهید آموخت . بیایید همین الان تو اینترنت عبارت روبرو را جستجو کنیم :empty tag in html
بسیار عالی شما هم این نتایج را پیدا کردید :
• <br/>
• <hr/>
• <meta/>
• <base/>
• <link/>
• <meta/>
• <img/>
• <embed/>
• <area/>
• <input/>
•این را گفتم که هیچ وقت دنیای وب و جستجو را فراموش نکنید.
غیر از داک تایپ ها تمامی عناصر صفحه داخل تگ HTML است که شامل 2 بخش می شود head و body
عنصر HAED
این یک تگ container است و در بالای سند قبل از body قرار می گیرد و شامل اطلاعاتی در باره صفحه است مانند title, meta, css و …..<head>
<title>Untitled Document</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
</head>عنصر title :
یک تگ container است که متن وسط آن در عنوان (Title) بالای صفحه قرار میگیرد :به تایتل درسایت بنده توجه کنید :

موارد استفاده دیگر:
• این تایتل در زمان مینیمایز کردن پنجره در taskbar windows قابل مشاهده است
• در زمان بوکمارک کردن صفحه با این عنوان در لیست ما ذخیره می شود
• برای معرفی آن صفحه است
• برای موتورهای جستجو هم حائز اهمیت می باشد چیزی که در بهینه سازی وب سایت وب اسکالا هم استفاده شده استعنصر meta :
متا تگ یک تگ empty است و برای دلایل متفاوتی استفاده می شوند اطلاعات اضافی که در مرورگر نمایش پیدا نمی کند . به طور مثال برای نام نویسنده ویا حق کپی رایت و یا نوع کاراکتر و ….
Css و javascript هم در head قرار میگیرند که بنا به نیاز استفاده میشوند البته برای جاوااسکریپت میتوان یک تفاوتهایی در طراحی های حرفه ای قائل شد. به طور مثال سورسی که در طراحی سایت فوق استفاده شده است را مشاهده نمایید. جاوا اسکریپت در پایین صفحه درج شده است.عناصر body :
هرآنچه در body قرار می گیرد را می توان در خروجی دید: تیترها، پاراگراف ها, تصاویر و …….
در قسمت بعدی به طور عملی با هم یک وب سایت می سازیم!ادامه دارد اگر مورد استقبال قرار گیرد!
آموزش توسط امیراعلایی
۱۴۲۰ امیر اعلایی
درباره من
جدیدترین وبهترین دانستنیهای کامپیوتر _♥کامپیوترگل♥
بازی کلش اف کلنز
دانلود نرم افزار های جدید و کاربردی
نقد و بررسی و کدهای تقلبی بازی ها
فیلم های آموزش کامپیوتر رایانه
آموزش مبتدی تا پیشرفته
برنامه و گیم های موبایل(جاوا،اندروید،ویندوز موبایل،سیمبین)
آموزش و سورس و کامپوننت های ویژال بیسیک
آموزش برنامه نویسی
آموزش تصویری چت روم
پلاگین ها و آموزش های کل چت روم
قالب ها وپوسته ها و کد های جدیدوردپرس
طراحی سایت و وبلاگ و وبسایت
همه و همه درسایت کامپیوتر گل
کامپیـــــــــوتر گــــــــل
همیشه در کنــــــــــــــار شما ♥♥♥همیشه در خدمــــــــت شما
طبقه بندی موضوعی
- آموزش (۳۶۲)
- فتوشاب (۳۲)
- کامپیوتر (۱۳۲)
- شبکه (۱۳)
- لب تاب (۹)
- انمیشن سازی (۳)
- اینترنت (۳۵)
- امنیت و هک (۲۸)
- طراحی وب (۵۷)
- برنامه نویسی (۶)
- ویدیو های آموزشی (۶)
- سخت افزار (۲۰)
- خرید قطعات کامپیوتر (۷)
- ورد و پاوروینت و اکسل و اکسس (۱۹)
- وردپرس (۳)
- چتروم (۶۳)
- قالب های چت روم (۱۵)
- قالب رایگان (۱۴)
- قالب پولی (۱)
- پنل ها و پلاگین های چت روم (۲۸)
- اسکریبت چت روم (۲۵)
- خرید وفروش چتروم (۱)
- قالب های چت روم (۱۵)
- دانستنیهای علم فناوری روز دنیا (۴۷)
- بازار اندروید (۱۹)
- بازی های اندروید (۱)
- آموزش های اندروید (۹)
- دانلود (۱۰۰)
- نرم افزار (۵۶)
- بازی های کامپیوتری (۳۵)
- فیلم و موزیک (۹)
- کلش ف کلنز (۱۳)
- نمونه سوالات (۴)
- قالب وبلاگ (۲)
- بلاگفا (۲)
- لوکس بلاگ (۲)
- بلاگ اسکای (۲)
- رزبلاگ (۲)
- پرشین بلاگ (۲)
- میهن بلاگ (۲)
- پارسی بلاگ (۲)
- تبیان بلاگ (۲)
- قالب وردپرس (۴)
- افزونه های وردپرس (۱)
آخرين عناوين
- بکاپ فدک طرح (کامپیوتر گل)
- اسکریبت و بکاپ تیک طرح جدید
- نقشه های تاون حال 8 بهترین
- پنل مدیریت حرفه ای چت روم ۹۰ طرح ورِژن ۹
- آموزش طراحی وب سایت از پایه – قسمت سیزدهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت دوازدهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت یازدهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت دهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت نهم(کامپیوترگل)
- آموزش طراحی وب سایت از پایه – قسمت هشتم(کامپیوترگل)
پربحث ترين ها
- آموزش کامل و تصویری ساخت چت روم کاملا رایگان و حرفه ای + پنل مدیریتی+دامنه
- آنلاین کردن کالاف دیوتی 2 (callofduty2)
- آموزش ساخت دامنه رایگان
- رمز هاو کدهای تقلبی بازی کالاف دیوتی 2 (call of duty2)
- اموزش اتلاین بازی کردن کال اف دیوتی 4
- آموزش آنلاین بازی کردن کال آف دیوتی 6 بدون نیاز به گارنا و گیم رنجر
- رمز ها و کدهای تقلبی کالاف دیوتی 6(call of duty6)
- جم رایگان از وبلاگ کامپیوتر گل دریافت نمایید
- آموزش کامل حریم خصوصی و تنظیمات فیس بوک
- دانلود درجه چتروم(پک درجات کامل36تایی)
پربازديدترين ها
- آموزش کامل و تصویری ساخت چت روم کاملا رایگان و حرفه ای + پنل مدیریتی+دامنه
- آنلاین کردن کالاف دیوتی 2 (callofduty2)
- رمز هاو کدهای تقلبی بازی کالاف دیوتی 2 (call of duty2)
- اموزش اتلاین بازی کردن کال اف دیوتی 4
- رمز ها و کدهای تقلبی کالاف دیوتی 6(call of duty6)
- روش هک دیپ فریز Deep Freeze تمامی نسخه ها - اختصاصی کامپیوترگل
- نمونه سوالات هشتــــم (سال دوم متوسطه اول) تمامی دروس ها ترم اول و دوم
- آموزش ساخت دامنه رایگان
- جدید ترین قالب ورودی چتروم(بیرونی)
- آموزش کامل حریم خصوصی و تنظیمات فیس بوک
محبوب ترين ها
- نقشه تاون حال 4 خیلی قوی
- ابزار و جاوااسکریبت سایت و وبلاگ
- آموزش ساخت درایو مجازی (بدون نرم افزار)
- طراحی چت روم |خرید و فروش چت روم |هاست چت روم |چتروم |ساخت چتروم|چتروم ارزان
- دانلود ربات هکر کلش آف کلنز برای اندروید و بلواستکس
- حل مشکل مدیریت ناظر ارشد بری روی ناظر(ایجاد ناظرارشد)
- طراحی وب -استفاده از لیست های HTML در صفحه
- فیلم های آموزش PHP
- مجموعه اخطارهای مودم
- هدفونی برای نظارت بر غذا خوردن+تصاویر
آخرین نظرات
- سلام .. چرا زمانی که من اسم دامنه ...
۹ بهمن ۰۰، ۲۳:۲۳ - عباس - Thanks for finally talking about ...
۱۲ آذر ۰۰، ۱۶:۱۱ - buying cialis online reviews - سلام من میخاستم یه چت روم برام ...
۹ آذر ۰۰، ۱۹:۲۵ - صدف - سلام خواهر من چند سال پیش یه چتروم ...
۴ آبان ۰۰، ۱۲:۱۴ - نیما - سلام رجستیر ویندوز کجاست دقیقا ؟؟
۲۵ مهر ۰۰، ۲۱:۴۰ - Niko - سلام به چتروم ما هم سر بزنین ...
۵ اسفند ۹۹، ۱۷:۳۶ - Mona - سلام کی کدو وارد وارد میکنم بعد ...
۴ دی ۹۹، ۰۲:۴۹ - RD KENT - خیلی عالی بود مخصوصا قسمت کد من ...
۲ دی ۹۹، ۱۵:۱۲ - امیر - سلام من مپ DEATHRUN بازی میکردم ...
۲۸ آذر ۹۹، ۱۱:۵۴ - RASOOL - I used to be able to find good advice from your blog articles.
۲۴ آذر ۹۹، ۱۵:۲۳ - باتری آیفون